Beste gratis online Table Generator-tools om tabellen voor elk doel te maken
Hoewel Microsoft Excel , Google Spreadsheets(Google Sheets) en Excel Online drie van de beste tools zijn om een tabel te maken, kun je deze gratis online tabelgeneratortools(free online table generator tools) eens bekijken om een tabel te maken voor welk doel dan ook. U kunt een tabel maken voor het maken van een vraag-en-antwoordblad, de prijs van verschillende producten noteren, enzovoort.
Gratis online tools voor het genereren van tabellen
Laten we eens kijken naar deze websites:
- Tabellengenerator
- Div-tabel
- Snelle tabellen
- kwakkie
- Truben-tabeleditor
- Bootstrap-tabelgenerator
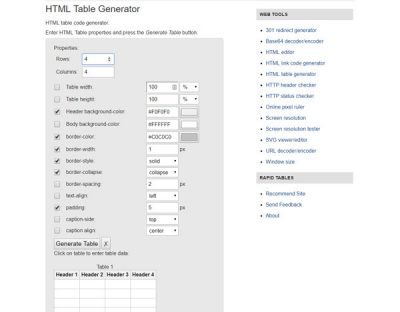
1] Tabellengenerator(1] Tables Generator)

Tables Generator is waarschijnlijk de eerste tool die je zou moeten proberen, omdat het een aantal handige opties bevat die je kunnen helpen om een betere tabel voor je website te maken. Hiermee kunt u een LaTeX- tabel, HTML - tabel , teksttabel(Text) , markdown-tabel, MediaWiki- tabel enzovoort maken. U kunt een tabel maken met zoveel kolommen en rijen als u wilt. Hoewel de vooraf ingestelde optie alleen een tafel van 15 × 15 toestaat, kunt u het aantal handmatig invoeren volgens uw vereisten. Bezoek hun officiële website(official website) .
2] Div-tabel(2] Div Table)

Als u een eenvoudige gebruikersinterface wilt, maar met alle benodigde opties, kan Div Table u helpen. U kunt een minimale gebruikersinterface vinden om alleen waarden in verschillende vakken in te voeren. Hoewel je met Div Table de tafel op een heel andere manier kunt aanpassen, is de enige beperking dat je een (maximaal) 12×12 tafel kunt maken. Met betrekking tot de aanpassing kunt u het thema, het lettertype, de achtergrond en de tekstkleur wijzigen, de rand beheren, enzovoort. Het helpt u echter bij het maken van een HTML- tabel. Dat betekent dat wat je ook doet in de tabel, het wordt geconverteerd naar een HTML -code. Daarna kunt u die code plakken om uw tabel op elke webpagina weer te geven. Bezoek hun officiële website(official website) .
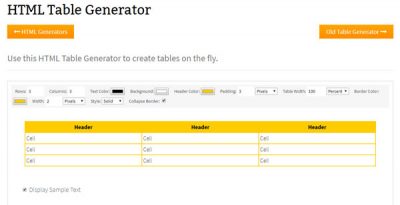
3] Snelle tabellen(3] Rapid Tables)

Rapid Tables is nog een ander handig hulpmiddel dat u kunt gebruiken om eenvoudig HTML - tabellen te maken. Net als Div Table krijgt u de mogelijkheid om uw tafel naar wens aan te passen. U kunt bijvoorbeeld de achtergrondkleur, randkleur, randstijl, randafstand enzovoort wijzigen. Het is mogelijk om met behulp van Rapid Tables een tafel van 100×300 te maken . Hiermee kunt u een HTML- tabel maken. Bezoek hun officiële website(official website) .
4] Kwakkie(4] Quackit)

Quackit is nog een andere eenvoudige HTML -tabelgenerator waarmee u probleemloos een 99×99-tabel kunt maken. Hoewel u in deze tabelgeneratortool relatief minder opties krijgt, kunt u deze snel personaliseren. Er is een optie om de tekstkleur, achtergrondkleur, kopkleur, opvulling, tabelbreedte en meer te wijzigen. Net als sommige andere tools hierboven, krijgt u HTML -codes die u in uw webpagina moet plakken om de tabel weer te geven. Omdat alle "stijlen" met die HTML -code worden gekopieerd, kunt u dezelfde tabel op uw webpagina vinden. Bezoek hun officiële website(official website) .
5] Truben-tabeleditor(5] Truben Table Editor)

Truben Table Editor heeft waarschijnlijk de eenvoudigste gebruikersinterface met minimale opties. Op de Markdown -pagina krijgt u alle opties om een tabel te maken volgens uw vereisten. Het voordeel van het gebruik van deze tool is dat u kolommen en rijen kunt maken zoals u wilt. Als u uw tabel echter op een webpagina wilt weergeven, wordt aangeraden om de HTML -tabelgeneratoroptie te gebruiken. Als je daarvoor kiest, moet je de hele code in je webpagina plakken. Het nadeel is dat je geen optie krijgt om de tafel aan te passen. U kunt bijvoorbeeld de achtergrondkleur, tekstkleur, enz. niet wijzigen. Bezoek hun officiële website(official website) .
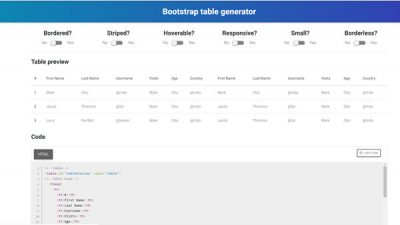
6] Bootstrap-tabelgenerator(6] Bootstrap Table Generator)

Als je minimale kennis van HTML hebt , zou Bootstrap Table Generator nuttig voor je zijn. Anders wordt het niet aangeraden om deze online tafelmaker te gebruiken. U kunt standaard een 4×12-tabel maken. Als u echter bekend bent met HTML , kunt u de "MDB-editor" gebruiken om zoveel kolommen en rijen toe te voegen als u wilt. Wat u ook doet, u moet de HTML -code kopiëren en ergens plakken. Afgezien daarvan krijg je weinig opties om de rand, zweefstijl, kleine doos en meer toe te voegen of te verwijderen. Bezoek hun officiële website(official website) .
U kunt elk van deze hierboven genoemde tools gebruiken zonder een account aan te maken, en dat is het voordeel van het gebruik ervan. Hoop dat ze je helpen.
Related posts
Beste gratis online tools voor het maken van logo's, generatoren en makers
Beste gratis online factuurgenerator en maker om rekeningen te genereren
Beste tools voor het berekenen van uw CO2-voetafdruk om uw CO2-voetafdruk te berekenen
Beste grafische ontwerptools en software voor beginners
Beste gratis online tools voor het maken van stroomdiagrammen
7 beste apps en websites om samen video's te bekijken
De 10 beste sites om cartoons gratis online te bekijken
8 Beste sociale media-alternatieven voor Facebook en Twitter
Beste gratis podcast-directories om naar populaire podcasts te luisteren
De 10 beste sites om uw typesnelheid te testen
De 5 beste sites om een online tutor voor volwassenen en kinderen te vinden
Beste gratis Graffiti Creator en online generatoren en lettertypen
Beste gratis tools om afbeeldingen online te comprimeren zonder kwaliteitsverlies
Beste gratis online muziekstreamingsites waar je dol op zult zijn
Beste gratis online tools voor gegevensvisualisatie
Lijst met de beste gratis online tools en websites voor het maken van Gantt-diagrammen
Beste gratis online audioconverters om audiobestanden te converteren
Start een online dagboek met deze 6 beste websites en apps
Beste gratis apps voor online enquêtes en formulieren maken
Beste gratis veilige online services voor het delen en opslaan van bestanden
