Beste websites om uw kennis van HTML-codering te leren of te verbeteren
Als u HTML(learn HTML) in uw eigen tijd en tempo wilt leren , dan behoren deze websites tot de beste opties om uw opleiding te verbeteren. Het zal echter niet gemakkelijk zijn - dus als je dit echt serieus meent, wil je misschien een paar codeervoorbeelden binnen handbereik hebben. Programmeurs hebben de neiging om het beste te leren als ze voorbeelden hebben om mee te werken, dus tenzij je een genie bent, dan is dit niets voor jou.
HTML-codering leren of verbeteren
Vroeger moesten HTML -programmeurs geld uitgeven aan dure boeken om te leren coderen, maar nu niet meer. Het internet heeft de zaken enorm verbeterd dankzij verschillende websites die gratis coderingsvoorbeelden aanbieden.
Ja, je hebt nog steeds de mogelijkheid om te betalen als je wilt, maar als je een krap budget hebt, dan zouden de websites die vandaag zouden worden genoemd van groot belang moeten zijn.
- W3Schools
- Codecademy
- BitDegree
- HTML-hond
- Mozilla-ontwikkelaarsnetwerk (MDN)
Laten we dit vanuit een meer gedetailleerd perspectief bespreken.
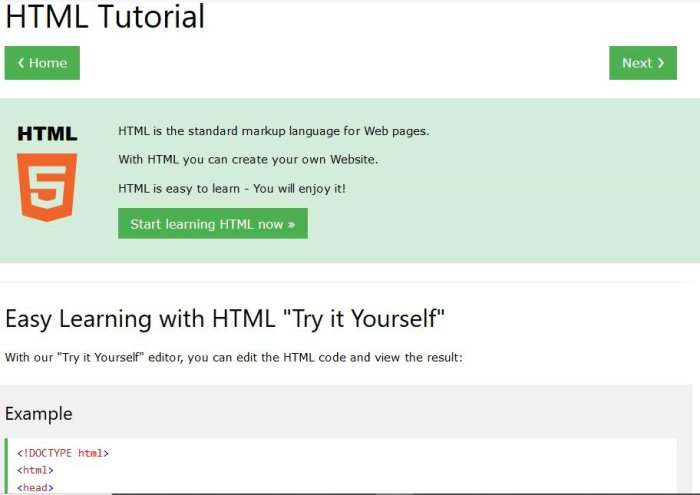
1] W3Schools

W3Schools wordt algemeen beschouwd als de beste plek voor programmeurs en biedt een heleboel codevoorbeelden voor HTML , Python , PHP en nog veel meer. Dit is de plek om geweldige voorbeelden van programmeren in HTML te vinden , en we beloven dat je helemaal niet teleurgesteld zult zijn.
De website biedt ook een ruimte op een gesplitst scherm voor gebruikers om hun codeervaardigheden te testen om te leren en betere programmeurs te worden.
Lees(Read) : Tools en programma's(Programs) van Microsoft waarmee u kinderen kunt leren(teach Kids to Code) programmeren .
2] Codecademy

Inmiddels zouden we allemaal van Codecademy moeten hebben gehoord vanwege de vele advertenties door de jaren heen. Het heeft een prachtige HTML -training die ongeveer 9 uur duurt.
De cursus behandelt niet alles wat met HTML te maken heeft, maar voor zover wij weten, liggen de meeste daar op tafel. Houd(Bear) er rekening mee dat het cursuswerk gevorderd zal worden, dus bereid je daarop voor voordat je aan de slag gaat. Je hoeft ook geen voorkennis van coderen te hebben.
Lezen(Read) : Lijst met websites die u zullen helpen om te leren coderen, spelletjes spelen en plezier hebben(learn to Code playing Games & having Fun) .
3] BitDegree

Interactief leren staat hier centraal, wat betekent dat het perfect is voor iedereen die HTML(HTML) wil leren . BitDegree biedt een handleiding voor elk HTML - element, zodat u niets hoeft te missen. Van wat we hebben gezien, legt elke gids precies uit wat elk element doet, maar niet alleen dat, het toont voorbeelden van de code in actie.
Lees(Read) : Beste websites om gratis online coderen te leren(Best websites to learn Coding online for free) .
4] HTML-hond

HTMLDog lijkt veel op W3Schools , maar dan iets beter. De website biedt enorm veel content op het gebied van tutorials, en HTML is een van de grootste. Maar niet alleen dat, als je CSS(CSS) en JavaScript wilt leren , dan is dit ook een geweldige plek.
Elk voorbeeld heeft een demonstratie. Maar wat interessant is, is de hoeveelheid syntaxis die deze demonstraties bestrijken.
Als u nu op een element klikt, verschijnt er een interactieve codeerpagina waarop u kunt testen wat u hebt geleerd.
Lezen(Read) : Verschil tussen programmeertalen op laag en hoog niveau(Difference between Low-level and High-level Programming languages) .
5] Mozilla-ontwikkelaarsnetwerk (MDN)

MDN is niet alleen ontworpen om mensen te leren coderen in HTML , maar het heeft wel een uitgebreide lijst met tutorials en voorbeelden, dus je zou een hoop informatie moeten hebben om op te slokken wanneer je je kennis vergroot.
Webontwikkelaars van over de hele wereld prijzen MDN al lang om zijn aandacht voor detail, en dit is iets dat goed in uw voordeel werkt, vooral als u in de toekomst webontwikkelaar wilt worden.
Lezen(Read) : Wat is de programmeertaal R(What is R programming language) ?
Als je een amateur bent, kunnen de details in het begin behoorlijk intimiderend zijn, maar na verloop van tijd zullen dingen veranderen.
Related posts
Wat is GTK+ Runtime-omgeving? Waarom heeft uw pc het nodig?
Bestanden downloaden van Github en ze bekijken
Beste websites om gratis online coderen te leren
Beheer legacy web-apps met Microsoft's Enterprise Mode Site List Portal
Beste gratis C++ IDE voor Windows 11/10
Gebruikersagent en geolocatie wijzigen in Edge Developer Tools
Slack-apps: teams op afstand, productiviteit, ontwikkelaars, projectbeheer
Wat is Angular JavaScript Framework in eenvoudige bewoordingen?
Wat is de programmeertaal R en waarom zou je RStudio moeten gebruiken?
De ontwikkelaarsmodus in- of uitschakelen in Windows 11/10
Webpagina-conversietool: webpagina exporteren, HTML naar bestand, bestand naar HTML
Docker Desktop instellen en gebruiken op Windows
Redwood Resource Extractor: bronnen uit EXE-bestanden extraheren
Beste gratis Xampp Server-alternatieven voor ontwikkelaars
Wat is het JSON-gegevensformaat en de JSON-documentdatabase?
Hoe moeilijk te vinden speciale HTML-symbolen online te vinden
Leer kinderen coderen met deze tools en programma's van Microsoft
Hoe maak je een native Windows-app voor elke website of web-app
SciTE is gratis tekstverwerkingssoftware voor programmeurs
Google Chrome-bladwijzers importeren of exporteren naar een HTML-bestand
