Chrome-componenten gebruiken om afzonderlijke componenten bij te werken
Gebruik Chrome-componenten om afzonderlijke componenten bij te werken: (Use Chrome Components to Update Individual Components: ) de meesten van ons gebruiken Google Chrome als onze standaardbrowser en tegenwoordig is het een synoniem van internet geworden. Google probeert ook de gebruikerservaring te verbeteren, ze werken Chrome continu bij. Deze update gebeurt op de achtergrond en meestal heeft de gebruiker hier geen idee van.

Maar soms krijg je tijdens het gebruik van Chrome problemen zoals Adobe Flash Player wordt niet bijgewerkt of je Chrome crasht. Dit gebeurt omdat een van de Chrome-componenten mogelijk niet up-to-date is. Als uw Chrome-component niet wordt bijgewerkt naar Google Chrome , kunnen deze problemen optreden. In dit artikel ga ik u vertellen hoe u Chrome-componenten gebruikt om afzonderlijke componenten(Individual Components) bij te werken, wat de relevantie is van Chrome-componenten en hoe u uw Chrome handmatig kunt bijwerken. Laten we stap voor stap beginnen.
Wat zijn Chrome-componenten?(What are Chrome Components?)
Chrome-componenten zijn aanwezig voor een betere functionaliteit van Google Chrome en om de gebruikerservaring te verbeteren. Enkele van de chromen componenten zijn:
- Adobe Flash Player.
- Herstel(Recovery)
- Widevine-module voor inhoudsdecodering(Widevine Content Decryption Module)
- PNaCl
Elk onderdeel heeft zijn eigen vaste doel. Laten we een voorbeeld nemen van Widevine Content Decryption Module als u Netflix - video's in uw browser wilt afspelen. Dit onderdeel komt in beeld omdat het een vergunning geeft voor het afspelen van video met digitale rechten(Digital Rights) . Als dit onderdeel niet wordt bijgewerkt, kan je Netflix de fout geven.
Evenzo, als u specifieke sites in uw browser wilt uitvoeren, kan Adobe Flash Player nodig zijn om een aantal API van hun sites uit te voeren. Op deze manier spelen Chrome-componenten een zeer belangrijk onderdeel van het functioneren van Google Chrome .
Hoe Google Chrome handmatig bijwerken?(How to Update Google Chrome Manually?)
Zoals we weten, gebeuren Google Chrome-updates automatisch op de achtergrond. Maar hoe dan ook, als u Google Chrome(Google Chrome) handmatig wilt bijwerken of als u wilt controleren of uw Chrome- browser up-to-date is of niet, dan kunt u deze stappen volgen:
1. Open eerst de Google Chrome -browser in uw systeem.
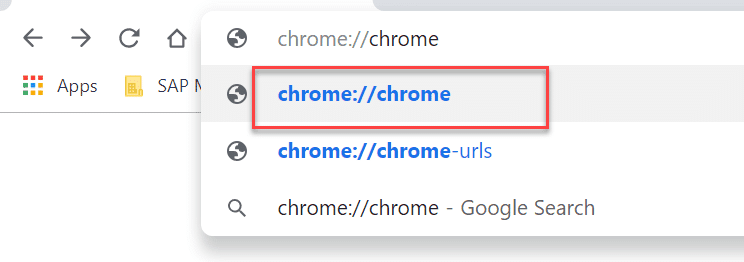
2. Ga vervolgens naar de zoekbalk en zoek naar " chrome://chrome ".

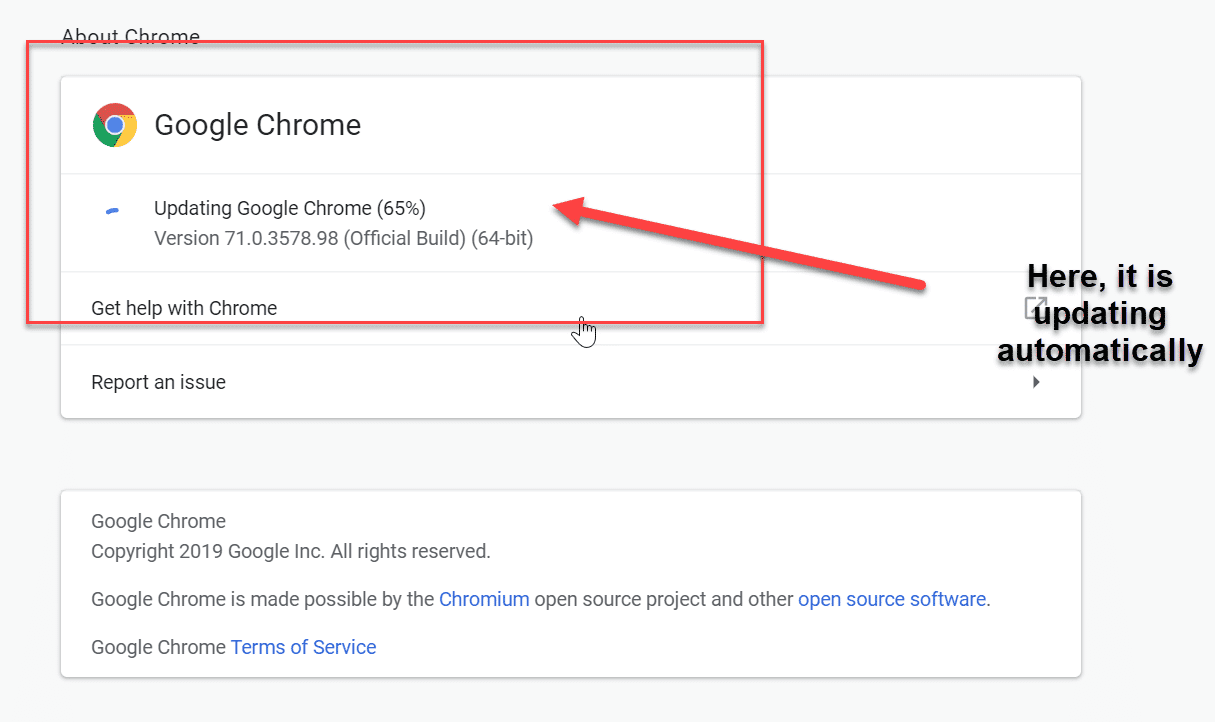
3. Nu wordt een webpagina geopend. Dit geeft details over de update van uw browser. Als uw browser is bijgewerkt, wordt " Google Chrome is up-to-date " weergegeven, anders wordt hier " Controleren op update(Check for update) " weergegeven.

Nadat u de browser heeft bijgewerkt, moet u de browser opnieuw opstarten om de wijzigingen op te slaan. Maar als er problemen zijn die verband houden met een browsercrash, dan is Adobe Flash Player vereist. U moet de Chrome-component expliciet bijwerken.
Hoe Chrome-component bijwerken?(How to Update Chrome Component?)
Chrome- component kan alle browsergerelateerde problemen oplossen die we eerder hebben besproken. Het is zeer veilig om de Chrome-component handmatig bij te werken, u zult geen andere problemen in de browser tegenkomen. Om Chrome-component bij te werken, moet u deze stappen volgen:
1.Open Google Chrome opnieuw in uw systeem.
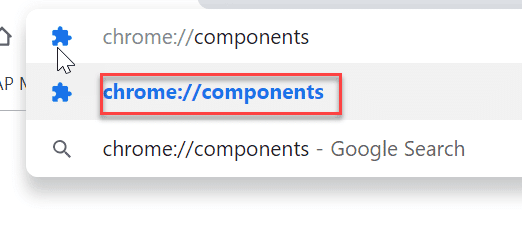
2.Deze keer typt u " chrome://components " in de zoekbalk van de browser.

3. Alle componenten verschijnen op de volgende webpagina, u kunt de component kiezen en deze afzonderlijk bijwerken volgens de vereiste.

Aanbevolen:(Recommended:)
- Synchroniseer meerdere Google Drive-accounts in Windows 10(Sync Multiple Google Drive Accounts In Windows 10)
- Vernieuw webpagina's automatisch in uw browser(Refresh Web Pages Automatically in your Browser)
- Invulbare formulieren maken in Microsoft Word(Create Fillable Forms in Microsoft Word)
- Test het RAM-geheugen van uw computer op slecht geheugen(Test your Computer’s RAM for Bad Memory)
Ik hoop dat de bovenstaande stappen nuttig waren en dat je nu gemakkelijk Chrome-componenten kunt gebruiken om individuele componenten bij te werken,(Use Chrome Components to Update Individual Components,) maar als je nog steeds vragen hebt over deze tutorial, stel ze dan gerust in het commentaargedeelte.
Related posts
Gebruik de OneNote Web Clipper Chrome-extensie om aantekeningen te maken tijdens het browsen
Gebruik Chrome Bookmarks Recovery Tool om verwijderde bladwijzers te herstellen
Met de pagina Chrome-componenten kunt u afzonderlijke componenten bijwerken
Een bureaubladsnelkoppeling van een website maken in Chrome
Fix Google Chrome slaat geen wachtwoorden op
Fix Pinterest werkt niet in Chrome
Chrome repareren blijft crashen
Hoe het probleem met geen geluid in Google Chrome op te lossen
ERR_EMPTY_RESPONSE Google Chrome-fout oplossen
Recente downloads bekijken in Google Chrome
ERR_INTERNET_DISCONNECTED repareren in Chrome
Fix Aw Snap-fout in Google Chrome
Bekijk eenvoudig Chrome-activiteit op de tijdlijn van Windows 10
Google Sync in- of uitschakelen (op mobiel en desktop)
Hoe volledig scherm te gaan in Google Chrome
Schakel Adobe Flash Player in Chrome, Firefox en Edge in
Hoe Google Chrome PDF Viewer uit te schakelen
10 manieren om de hostfout in Chrome op te lossen
Hoe u Gmail offline kunt gebruiken in uw browser
[OPGELOST] ERR_QUIC_PROTOCOL_ERROR in Chrome
