Code verbeteren op Visual Studio Code met behulp van extensies
U moet nu al op de hoogte zijn van Visual Studio Code . Dit komt omdat we er een tijdje geleden al over spraken in een artikel. In dit artikel gaan we het hebben over hoe je de programma's die je schrijft beter kunt maken. Voor mij verwijst 'beter' naar het idee van foutloze, geoptimaliseerde code die zal leiden tot een soepelere implementatie en uitvoering van het betreffende project. We zullen in dit artikel alles bespreken over het schrijven van code op de IDE . Maar daarvoor moeten we bespreken welke talen en technologieën beter worden ondersteund door Visual Studio Code .
Hoe u uw eerste programma op Visual Studio Code schrijft en verbetert(Studio Code)
Deze Visual Studio Code -tutorial voor beginners laat je zien hoe je je eerste programma of code compileert of schrijft. Microsoft heeft ondersteuning toegevoegd voor extensies in Visual Studio Code . Deze extensies helpen bij het verbeteren en optimaliseren van uw code voor talen zoals PHP , C, C++ en meer!
Talen ondersteund door Visual Studio Code
Volgens de webpagina die is gepubliceerd op de officiële website van Visual Studio Code , zijn de volgende talen de belangrijkste talen die door de IDE worden ondersteund . Ze omvatten C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL en TypeScript .
Hiermee krijg je nu enkele taalfuncties die je helpen betere code te schrijven. Deze betere code is vergelijkbaar in het spoor van waar we het hierboven over hadden. Dus, met ondersteuning voor tal van extensies, krijgen we de uitgebreide ondersteuning voor het volgende:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
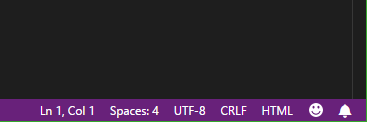
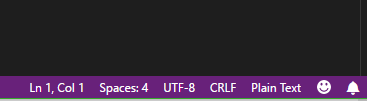
Wanneer de taal of de bestandsextensie door de IDE wordt ondersteund , ziet u de naam van die specifieke taal in de statusbalk (Status Bar ) in de rechterbenedenhoek. Anders wordt er een afwaardering(markdown) of leesbare tekst(plaintext ) weergegeven .
Bijvoorbeeld:


De bovenstaande afbeelding is wanneer de IDE het bestand niet als een bekend type identificeert . (does not identify)Daarom(Hence) wordt het genoemd als platte tekst.(Plain Text.)
Laten we nu eens kijken hoe we deze extensies kunnen installeren en gebruiken om optimaal te profiteren van hun mogelijkheden.
Extensies installeren op Visual Studio Code
Dus in de eerste stap wanneer u Visual Studio Code opent , ziet u mogelijk een scherm dat enigszins lijkt op het onderstaande fragment.

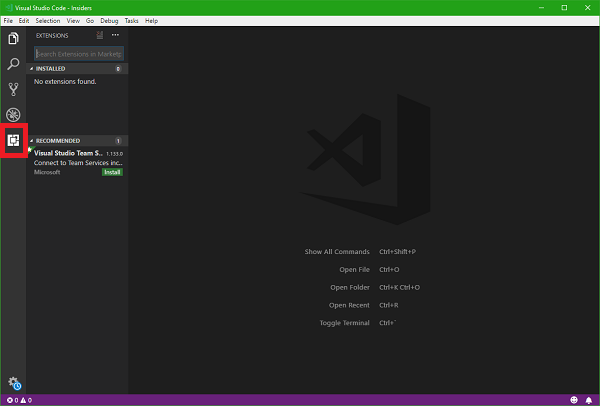
Klik daarna op de knop Extensies (Extensions ) in het verticale menu aan de linkerkant, zoals weergegeven in de onderstaande schermafbeelding.

Dan zie je een nieuw paneel vanaf de linkerkant zelf schuiven. Zoek(Search) in de zoekbalk van het paneel naar de taal of dienst waarvoor u een extensie wilt. Ik ga op zoek naar een extensie voor PHP omdat ik deze zal demonstreren.
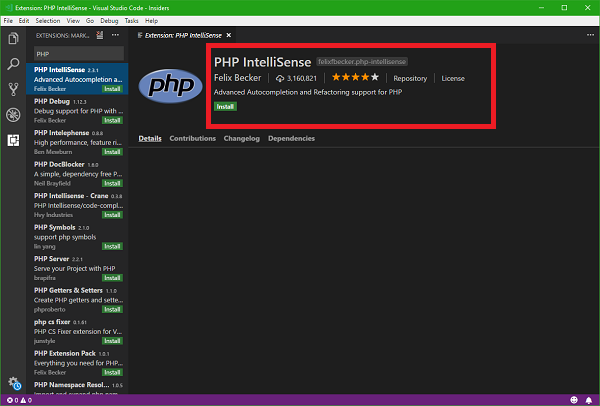
Selecteer uit de lijst die u als zoekresultaten krijgt, degene die het meest geschikt is om aan uw behoeften te voldoen. Als u op de lijst van de extensie klikt, krijgt u meer details zoals een beschrijving, de naam van de ontwikkelaar, functies, grootte, compatibiliteit en meer.

Zodra u op de knop Installeren (Install ) klikt, bent u klaar om te gaan!
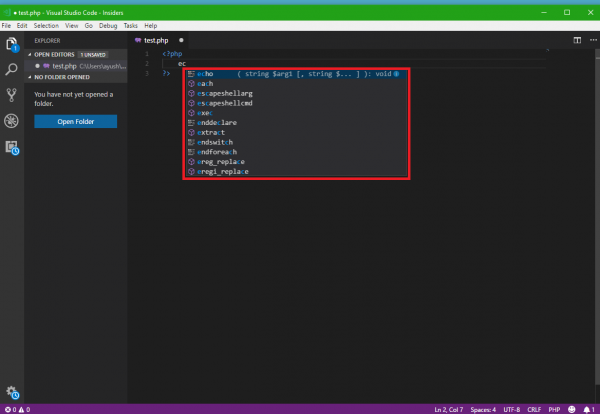
Nu ik de PHP IntelliSense-extensie(PHP IntelliSense Extension) op Visual Studio Code heb geïnstalleerd , begint het slimme suggesties en automatische aanvulling voor verschillende syntaxis weer te geven. Dit verkleint dus(Hence) de kans op fouten en maakt de uitvoering en implementatie van uw applicatie soepel.
Het realtime voorbeeld van IntelliSense die met een PHP -bestand werkt, wordt hier ingevoegd.

Als je nieuwsgierig bent om uit te proberen wat ik nu heb gedaan, volg dan deze snelle stappen.
Installeer Visual Studio Code(Install Visual Studio Code) en zoek of download vervolgens de extensie voor PHP volgens de instructies in de bovenstaande stappen of volg deze link marketplace.visualstudio.com .
Maak nu een nieuw bestand en sla het op met de extensie .php voor het bestand.(.php )
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Sla(Save) de bestanden op en verplaats ze vervolgens naar de map htdocs van XAMPP of de map WWW van WAMP.
Open nu eindelijk uw favoriete webbrowser en voer de lokale URL voor uw bestand in. Dan zie je een output als deze.

Ik hoop(Hope) dat je het gemakkelijk te begrijpen vindt.
Related posts
Visual Studio Code - Hoe VSC te downloaden en te installeren
CudaText is een gratis code-editor voor Windows-programmeurs
Wat is Java-programmeertaal? Code voorbeelden
SynWrite Editor: gratis tekst- en broncode-editor voor Windows 10
Leer kinderen coderen met deze tools en programma's van Microsoft
Meldingen Visualizer laat u meldingen van apps testen
Code downloaden en installeren:: Blokken in Windows 10
Beste gratis PHP IDE voor Windows 11/10
Wat is het JSON-gegevensformaat en de JSON-documentdatabase?
Beste gratis Xampp Server-alternatieven voor ontwikkelaars
Gebruikersagent en geolocatie wijzigen in Edge Developer Tools
Zelfstudies, tips en trucs voor Chrome-ontwikkelingstools
11 beste IDE's voor Node.js-ontwikkelaars
jEdit is een indrukwekkende teksteditor voor computerprogrammeurs
Beste C++-extensies voor Visual Studio Code
Wat is de programmeertaal R en waarom zou je RStudio moeten gebruiken?
Wat is Google Go-programmeertaal - Vereisten, veelgestelde vragen
Microsoft Graph: alles wat u moet weten
Wat is de programmeertaal Python?
Maak een native Windows-toepassing van elke webpagina met Nativefier.
