Een trage internetverbinding simuleren om te testen
Mijn website laadt razendsnel op mijn thuiscomputer, maar dat komt waarschijnlijk omdat ik Verizon FIOS heb met een 100/100 internetabonnement(Internet) . Zelfs als ik mijn mobiele telefoon probeer te gebruiken, laadt de site nog steeds uitzonderlijk snel omdat ik ergens tussen de vier en vijf balken van 4G LTE- snelheid heb.
Helaas, als ik de laadtijd voor mijn site in Google Analytics controleer , zijn het niet de 1 of 2 seconden die nodig zijn om de pagina te laden, maar aanzienlijk hogere waarden zoals 5 of 7 of 10 seconden! Het is duidelijk dat er waarschijnlijk maar heel weinig mensen op mijn site surfen met een ultrasnelle breedbandverbinding.
Omdat ik geen duidelijk beeld kreeg van de werkelijke laadtijd van mijn site, wilde ik een langzame verbinding op mijn computer simuleren om te zien welke componenten de meeste tijd nodig hadden om te laden. Als je online kijkt, zul je veel sites vinden die proxy's en andere mooie debugging-tools voorstellen, waarvan sommige tegen betaling.
Er is echter een oplossing voor dit probleem die volledig gratis en veel gemakkelijker te gebruiken is. Als je Google Chrome al op je computer hebt geïnstalleerd, heb je al alles wat je nodig hebt om een langzamere netwerkverbinding te simuleren.
In dit artikel laat ik je zien hoe je Chrome kunt gebruiken om je netwerkverbinding te vertragen tot elke gewenste snelheid.
Langzame verbinding simuleren(Simulate Slow Connection) met Chrome
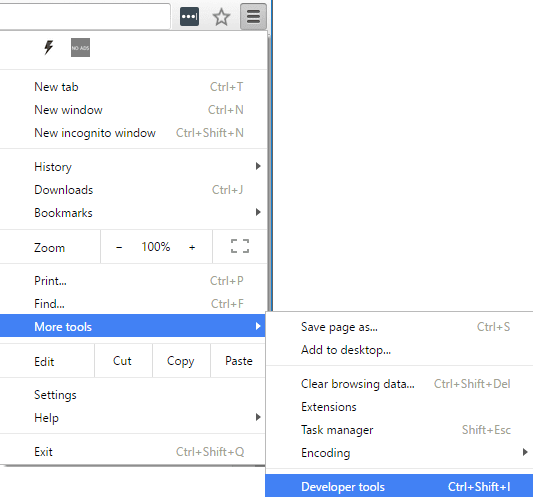
Ga je gang en installeer Chrome als je het nog niet op je systeem hebt geïnstalleerd. Zodra u dat doet, opent u een nieuw tabblad en drukt u vervolgens op CTRL + SHIFT + I om het venster met ontwikkelaarstools te openen of klikt u op het hamburgerpictogram, vervolgens op Meer tools(More tools) en vervolgens op Ontwikkelaarstools(Developer tools) .

Hierdoor wordt het venster Developer Tools geopend, dat waarschijnlijk aan de rechterkant van het scherm zal worden gedokt. Ik geef er de voorkeur aan dat het onder aan het scherm wordt gedockt, omdat je meer gegevens kunt zien. Klik hiervoor op de drie verticale stippen en klik vervolgens op de middelste dokpositie.

Ga nu verder en klik op het tabblad Netwerk . (Network)Aan de rechterkant zou u een label moeten zien met de naam No Throttling .

Als u daarop klikt, krijgt u een vervolgkeuzelijst met vooraf geconfigureerde snelheden die u kunt gebruiken om een langzame verbinding te simuleren.

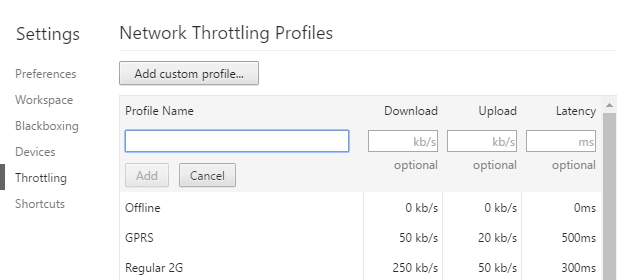
De keuzes variëren van Offline tot WiFi en de nummers worden weergegeven als Latency , Download , Upload . De langzaamste is GPRS gevolgd door Regular 2G, dan Good 2G, dan Regular 3G, Good 3G, Regular 4G, DSL en dan WiFi . Kies een(Pick one) van de opties en laad vervolgens de pagina waarop u zich bevindt opnieuw of typ een andere URL in de adresbalk. Zorg(Just) ervoor dat u zich op hetzelfde tabblad bevindt waar de ontwikkelaarstools worden weergegeven. De beperking werkt alleen voor het tabblad waarvoor het is ingeschakeld.
Als u uw eigen specifieke waarden wilt gebruiken, kunt u op de knop Toevoegen(Add) onder Aangepast(Custom) klikken . Klik op de knop Aangepast profiel(Add Custom Profile) toevoegen om een nieuw profiel toe te voegen.

Bij gebruik van GPRS duurde het laden van www.google.com maar liefst 16 seconden! Over het algemeen is dit een geweldige tool die rechtstreeks in Chrome is ingebouwd en die u kunt gebruiken voor het testen van de laadtijd van uw website bij langzamere verbindingen. Als je vragen hebt, voel je vrij om commentaar te geven. Genieten van!
Related posts
Verslaving aan internet en sociale netwerksites
Peer-to-peer-netwerken (P2P) en bestandsdeling uitgelegd
Xbox Networking gebruiken in Windows 10 om uw verbinding met Xbox Live te controleren
Kan verbinding maken met draadloze router, maar niet met internet?
Heeft u een modem en een router nodig voor internet bij een nieuwe ISP?
HDG legt uit: wat is RFID en waarvoor kan het worden gebruikt?
Hoe een "Geen internet beveiligd" -fout in Windows 10 op te lossen?
Toegangspunt versus router: wat zijn de verschillen?
Netwerken uitschakelen in Windows Sandbox in Windows 10
Boekbespreking - Head First Networking
Netwerkadapter werkt niet? 12 dingen om te proberen
Hoe de verbeterde trackingbeveiliging van Firefox voorkomt dat websites u bespioneren
Netwerkreset: netwerkadapters en netwerkcomponenten opnieuw installeren
Een NAS instellen (Network Attached Storage)
HDG legt uit: wat is een computerpoort en waarvoor worden ze gebruikt?
De 8 beste sociale netwerksites voor zakelijke professionals naast LinkedIn
Verbinding maken met een extern register in Windows 7 en 10
Boekbespreking - Draadloos thuisnetwerken voor dummies
Boekbespreking - Alles-in-één bureaureferentie voor thuisnetwerken voor dummies
Hoe bandbreedtevereisten voor een zakelijke site of netwerk te schatten?
