Geanimeerde GIF toevoegen aan PowerPoint
Ben je ooit op een website of sociale media geweest en heb je foto's elke seconde automatisch zien bewegen? Deze afbeeldingen worden GIF 's genoemd (GIFs). GIF's zijn geanimeerde afbeeldingen; het zijn geen video's en ze hebben geen geluid. GIF's worden voornamelijk gebruikt om memes te maken en een afbeelding van emoties te tonen. Ze kunnen worden gemaakt van een geheel nieuwe video of met behulp van een eenvoudige afbeelding.
Geanimeerde GIF(Animated GIF) toevoegen aan PowerPoint
Animeren(Animate) is om bewegingen een schijn te geven of iets tot leven te brengen. In deze tutorial animeren we een GIF van een rennende hond, maar we laten hem achter een vogel aan rennen.
Ten eerste raden we u aan een GIF te downloaden van Google , Bing of een andere zoekmachine en deze op te slaan in uw Verkenner-bestanden .(File)

Klik op het tabblad Invoegen op (Insert )Afbeeldingen(Pictures) ; selecteer, Deze afbeelding invoegen vanaf (Insert this Picture from) dit apparaat(This Device) in het vervolgkeuzemenu.
Het Verkenner-(File Explorer) venster verschijnt; kies je foto en vervolgens Openen(Open) . De GIF staat in je PowerPoint.

Maak de GIF of GIF's kleiner door op de cirkels rond de afbeelding te slepen.

We gaan naar het tabblad Home . U ziet de vormen in de tekencategorie(drawing) , kiest een Rechthoek(Rectangle) en tekent deze over de GIF.

Klik met de rechtermuisknop op de rechthoek(Rectangle) en selecteer Naar achteren verzenden(Send to Back) . De rechthoek(Rectangle) stuurt naar de achterkant en de GIF naar de voorkant.

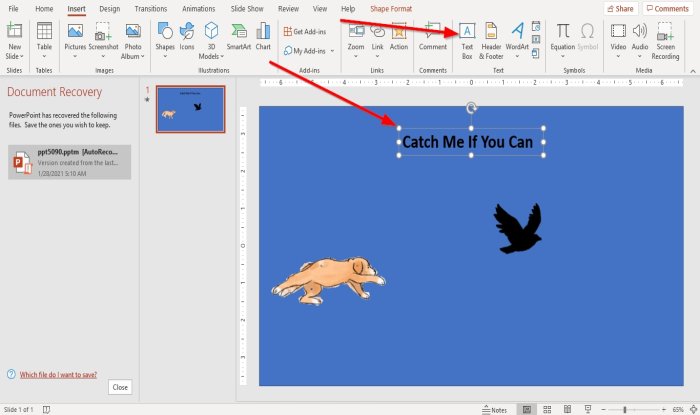
Nu voegen we bovenaan een tekst toe met het label " Catch me if you can ". Om de tekst toe te voegen, gaat u naar het tabblad Invoegen en klikt u op het (Insert)tekstvak(Textbox) aan de rechterkant van het venster.
U kunt ervoor kiezen om de grootte(Size) te vergroten of het lettertype(Font) en de kleur(Color) van de tekst te wijzigen.

Nu terug naar het animeren van de GIF . Klik(Click) op de GIF en ga vervolgens naar het tabblad Animaties . (Animations)Scroll in de categorie Animatie(Animation) naar beneden totdat je Aangepast pad(Custom Path) ziet , selecteer het.

Ga naar de dia en teken het aangepaste pad(Custom path) in een rechte lijn. Doe hetzelfde met de andere afbeelding.

Om de afbeelding opnieuw af te spelen, gaat u naar het Animatievenster(Animation Pane) op het tabblad Animaties en klikt u erop.(Animations)
Er verschijnt een animatievenster(Animation Pane ) aan de rechterkant van de dia.
Selecteer in het animatievenster de optie (Animation Pane)Alles(Play All) afspelen om de GIFsGIF's op de dia af te spelen.
U kunt uw timing aanpassen door op een afbeelding te klikken, vervolgens naar het animatievenster(Animation Pane) te gaan , op Afbeelding 13(Picture 13) te klikken, op de vervolgkeuzepijl te klikken en Timing te selecteren .
De andere optie voor het aanpassen van de Gif(Gifs) -timing is op het tabblad Animatie(Animation) rechts in de groep Timing ; u kunt de Start , Tijd(Time) en Duur( Duration) van de GIF's aanpassen.

Zodra u op de vervolgkeuzepijl van Afbeelding 13( Picture 13) en Selecteer timing klikt, verschijnt een dialoogvenster (Dialog)Aangepast pad(Custom Path) . U kunt kiezen hoe u uw GIF-animatie wilt starten(Start) , vertragen(Delay) , duur(Duration) en herhalen .(Repeat)

Op het tabblad Effect in het dialoogvenster Aangepast pad kunt u ervoor kiezen om (Custom Path)Instellingen(Settings) en verbeteringen(Enhancement) aan te passen . Als u klaar bent, klikt u op OK .

De GIF is geanimeerd!
Ik hoop dat dit helpt; als u vragen heeft, kunt u hieronder reageren.
Lees nu(Now read) : PowerPoint-dia's converteren naar een geanimeerde GIF(How to convert PowerPoint Slides to an animated GIF) .
Related posts
Een geanimeerde GIF invoegen in PowerPoint
Geanimeerde GIF maken van een videobestand met VLC en GIMP
Frames van een geanimeerde GIF bewerken met GIMP in Windows 11/10
Mijn Google-afbeelding wijzigen in geanimeerde GIF
Een geanimeerde GIF maken van PowerPoint-dia's - PPT naar GIF
Een toelichting toevoegen in PowerPoint Slide
Presenter Coach gebruiken in Microsoft PowerPoint Online
Verhoog het aantal recente bestanden in Word, Excel, PowerPoint
Hoe de achtergrond in PowerPoint te veranderen
Beste gratis PowerPoint naar Afbeelding-conversiesoftware en online tools
Voortgangsbalk maken en gebruiken in PowerPoint
Een PowerPoint-bestand comprimeren op Windows 11/10
Hoe een corrupt PowerPoint-bestand te repareren
Hoe maak je een geanimeerde fotolijst in PowerPoint
Hoe Measurement Converter te gebruiken in Microsoft Office
Hoe verberg ik het audiopictogram in PowerPoint
Objecten groeperen of degroeperen in PowerPoint Online en Google Slides
Een afbeelding vervagen in PowerPoint
PowerPoint reageert niet, loopt steeds vast, loopt vast of loopt vast
Excel, Word of PowerPoint kon de vorige keer niet starten
