Hoe de Chrome-cachegrootte te wijzigen voor betere prestaties op Windows
Google Chrome is 's werelds meest gebruikte webbrowser door het marktaandeel dat het bezit. De belangrijkste reden hiervoor is het feit dat mensen vinden dat Google Chrome sneller is. Dit komt door veel factoren. Een van de factoren is de grootte van de cache die kan worden opgeslagen.
Hoewel andere browsers zoals Firefox(browsers like Firefox can also help) een gebruiker ook kunnen helpen door hen de grootte van de browsercache te laten beheren vanuit een interface, laat Google Chrome de gebruiker dit niet doen. Maar dit betekent niet dat het niet mogelijk is. In dit artikel leren we hoe we het automatische beheer van de cachegrootte in Google Chrome kunnen negeren door onze handmatige limiet in te stellen.
Wijzig de grootte van de Chrome-cache(Change Chrome Cache) op Windows 11/10
Er is maar één methode die kan worden gebruikt om de cachegrootte van Google Chrome in te stellen en te beperken.
Om dat te doen, begint u allereerst met het starten van Google Chrome .

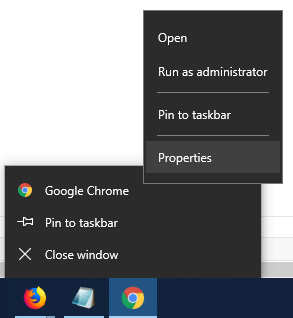
Klik met de rechtermuisknop(Right-click) op het pictogram voor Google Chrome op de taakbalk en klik nogmaals met de rechtermuisknop op het item met het label Google Chrome. Klik nu op Eigenschappen. (Properties. )Het opent het venster Eigenschappen van Google Chrome .(Google Chrome Properties)
Navigeer naar het tabblad met het label Snelkoppeling.(Shortcut.)
Typ in het veld met de naam Doel(Target) het volgende na het hele adres,
--disk-cache-size=<size in bytes>
U kunt het bijvoorbeeld invoeren als--disk-cache-size=2147483648
Het zou er dus zo uit moeten zien:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disk-cache-size=2147483648

Hier is 2147483648 de grootte van de cache in bytes die gelijk is aan 2 gigabyte.
Klik op Toepassen (Apply ) en vervolgens op OK om de limiet in te stellen.
Voila! You are done!
Related posts
Wijzig de Chrome-cachegrootte in Windows 10
Cache, cookies, browsegeschiedenis wissen in Chrome en Firefox
Cache legen en hard opnieuw laden in de Chrome-browser
Wis cookies, sitegegevens, cache voor specifieke website: Chrome Edge Firefox
Gratis Web Cache Viewer voor Chrome, Firefox en Edge-browsers
Verificatie zonder pincode inschakelen voor hosts voor externe toegang in Chrome
Chrome Connectivity Diagnostics Plugin test uw netwerkverbinding
Afleveringsoptimalisatie wijzigen Max. cachegrootte voor Windows-updates
Oplossen Deze instelling wordt afgedwongen door uw beheerder - Chrome-fout
Hoe Global Media Playback Control in Chrome in te schakelen
Er is een browserfout opgetreden bericht - Google Docs op Chrome
Fix RESULT_CODE_HUNG-fout in Chrome, Edge op Windows 11/10
Een website verbinden met een Bluetooth- of USB-apparaat in Edge of Chrome
Hoe profiel op browser te vernietigen Sluiten in Google Chrome
Wijzig de taal van de gebruikersinterface voor de Chrome- of Firefox-browser
Fix Proxy Script-fout downloaden in Google Chrome
Google Chrome reageert niet. Nu opnieuw starten?
ERR_NAME_NOT_RESOLVED, foutcode 105 in Google Chrome
Screenshots vastleggen of maken in de Chrome- of Firefox-browser native
Chrome of Firefox kunnen geen bestanden downloaden of opslaan op uw computer
