Hoe een afbeelding als achtergrond in PowerPoint in te stellen
Heb je een PowerPoint- presentatie gemaakt bestaande uit een tabel en ben je benieuwd of het mogelijk is om een achtergrondafbeelding aan je tafel toe te voegen? Wilt u een afbeelding invoegen in een tabel in PowerPoint ? In deze tutorial wordt uitgelegd hoe je een PowerPoint -tabel maakt met een achtergrondafbeelding.
Hoe een afbeelding als achtergrond(Background) in PowerPoint in te stellen(PowerPoint)
Maak een afbeeldingsachtergrond met behulp van het gereedschap Tabelachtergrond(Background Tool)
Open Microsoft PowerPoint.

Klik met de rechtermuisknop(Right-click) op de dia en klik op Lay(Layout) -out en selecteer Lege dia(Blank Slide) .

Ga dan naar het tabblad Invoegen en klik op (Insert)Tabel(Table) ; er verschijnt een vervolgkeuzelijst; selecteer Tabel invoegen(Insert Table) .

Er verschijnt een dialoogvenster Tabel invoegen . (Insert Table)U kunt ervoor kiezen om het aantal kolommen(Columns) en rijen(Rows) in de tabel te selecteren en vervolgens op OK te drukken.
De tabel is gemaakt.

Wanneer de tabel is gemaakt, verschijnt een tabblad(Table Design) Tabelontwerp.
Als u niet op de tafel hebt geklikt, klikt u erop en het tabblad Tabelontwerp(Table Design) verschijnt.

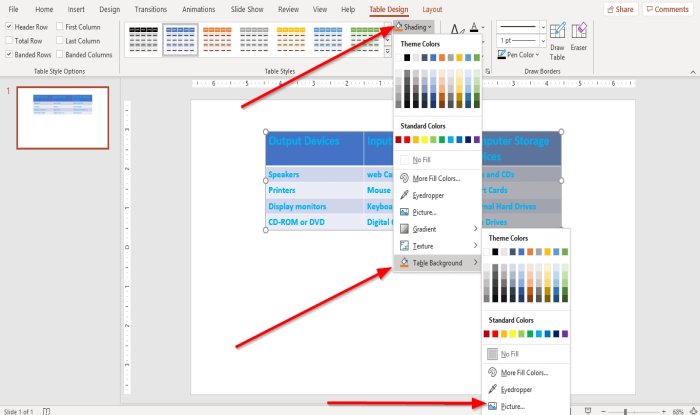
Op het tabblad Tabelontwerp in de groep (Table Design)Tabelstijlen(the Table Styles) . Selecteer Arcering(Shading) , kies in de vervolgkeuzelijst Tabelachtergrond(Table Background) en vervolgens Afbeelding.

Er verschijnt een venster Afbeelding invoegen ; (Insert Picture)selecteer Uit een bestand( From a File) .
Er verschijnt een dialoogvenster Afbeelding invoegen ; (Insert Picture)kies de gewenste afbeelding uit uw bestanden en klik vervolgens op Invoegen(Insert) .

U ziet geen afbeeldingsachtergrond in de tabel.
Klik op de tabel en klik nogmaals op het gereedschap Shading en selecteer in de vervolgkeuzelijst Geen vulling(No Fill) .

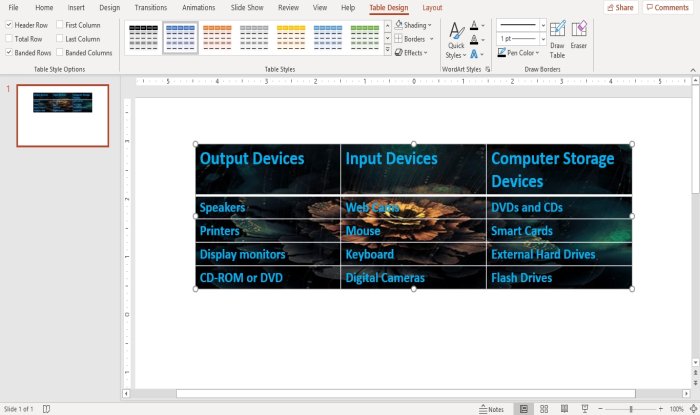
U ziet de achtergrondafbeelding in de tabel.
Maak een afbeeldingsachtergrond met(Background) behulp van de afbeeldingstool
Het gebruik van de afbeeldingstool is een andere optie om een achtergrondafbeelding in uw tabel te plaatsen.
Klik op de tafel.

Ga naar het tabblad Tabelontwerp in de groep (Table Design)Tabelstijlen(Table Styles) . Selecteer Shading , selecteer in de vervolgkeuzelijst Afbeelding(Picture) .

Er verschijnt een venster Afbeelding invoegen ; (Insert Picture)selecteer Uit een bestand( From a File) .
Er verschijnt een dialoogvenster Afbeelding invoegen , kies de gewenste afbeelding uit uw bestanden en klik vervolgens op (Insert Picture)Invoegen(Insert) .

De afbeelding wordt ingevoegd in meerdere cellen binnen de tabel, maar dat willen we niet; we willen dat het één achtergrond is voor alle cellen, dus; we zullen de foto organiseren.

Klik op de tabel en klik nogmaals op Shading en selecteer in de vervolgkeuzelijst Geen vulling(No Fill) .

De afbeelding is nu een volledige achtergrond in uw tabel.
Verander de afbeeldingsachtergrond in een PowerPoint (Background)-(PowerPoint) tabel
Klik op de tafel.

Ga naar het tabblad Tabelontwerp(Table Design) .
Klik op het gereedschap Arcering(Shading ) .
In de vervolgkeuzelijst Shading -tool. (Shading)Klik op Tabelachtergrond(Table Background) en selecteer Afbeelding(Picture) .

Er verschijnt een venster Afbeelding invoegen(Insert Picture) ; selecteer Invoegen uit een bestand(Insert from a File) .
Er verschijnt een dialoogvenster Afbeelding invoegen , kies een afbeelding en klik vervolgens op (Insert Picture)Invoegen(Insert) .

De achtergrondafbeelding(Background Picture) wordt in de tabel gewijzigd.
Ik hoop dat dit nuttig is; als je een vraag hebt, reageer dan hieronder.
Lees nu: (Now read:) Hoe maak je een Particle Text-effect of Explosion-animatie in PowerPoint(How to create a Particle Text effect or Explosion animation in PowerPoint) .
Related posts
Hoe de achtergrond in PowerPoint te veranderen
Een afbeelding vervagen in PowerPoint
Excel, Word of PowerPoint kon de vorige keer niet starten
Hoe de ene PowerPoint-presentatie aan de andere te koppelen
PowerPoint reageert niet, loopt steeds vast, loopt vast of loopt vast
Beste gratis PowerPoint naar Afbeelding-conversiesoftware en online tools
Een mindmap maken in Microsoft PowerPoint
Een PowerPoint-bestand comprimeren op Windows 11/10
Audio toevoegen aan PowerPoint
Een piramide maken en invoegen in PowerPoint
Bijschriften toevoegen aan afbeeldingen in PowerPoint
Een afteltimer invoegen in een PowerPoint-presentatie
Vormen inschakelen en samenvoegen in PowerPoint
PowerPoint-presentaties vergelijken en samenvoegen
Beste gratis PowerPoint-sjablonen voor docenten
Hoe de standaard bestandsindeling te wijzigen voor opslaan in Word, Excel, PowerPoint
Elementen, inhoud of objecten koppelen aan een PowerPoint-dia
Een deel van een afbeelding vervagen met PowerPoint
Hoe maak je een stroomdiagram in PowerPoint
Rolling Credits toevoegen in PowerPoint-presentatie
