Hoe Firefox-thema's te maken met Firefox Color
Mozilla's Firefox is ongetwijfeld een van de robuuste browsers die vandaag de dag beschikbaar zijn en die gericht is op het uitproberen van nieuwe ideeën en experimenten. Mozilla's enthousiasme en scherpte om de prestaties te verbeteren en nieuwe functies in Firefox te implementeren zonder de gebruikerservaring te verstoren, maken het een van de beste browsers die tot op heden beschikbaar zijn.
In de afgelopen jaren heeft Mozilla zijn onderzoeks- en ontwikkelingsproces gekanaliseerd via testpilotprogramma(Test) 's om nieuwe experimenten uit te voeren met een transparant proces waarmee gebruikers hun ideeën voor Firefox kunnen delen . De testpilot van Mozilla(Mozilla) is een opt-in-platform waarmee een gebruiker een experiment kan kiezen om te testen, een aantal nieuwe functies en productconcepten kan uitproberen en feedback voor Firefox kan delen voordat deze in de browser tot leven worden gebracht.
Onlangs heeft Firefox een flink aantal experimentele extensies getest die gebruikers meer aanpassingsmogelijkheden bieden. Thema's zijn het belangrijkste onderdeel van Firefox dat het uiterlijk van uw browsers bepaalt. De organisatie lanceerde onlangs Firefox Color -experiment voor testpilot waarmee u uw eigen Firefox - thema's kunt maken en uw creaties met anderen kunt delen of voor uzelf kunt opslaan.
Het nieuwe experiment is bedoeld om gebruikers meer controle te geven over het uiterlijk van Firefox . Bovendien kunt u met de Firefox -kleur een aangepast thema maken en de kleur wijzigen voor elk UI-element van de browser. De Firefox -kleur is een eenvoudig hulpmiddel waarmee u achtergrondstructuren en unieke kleurencombinaties kunt kiezen om uw eigen Firefox - thema te maken. De nieuwe functie biedt volledige flexibiliteit om het browserthema met slechts een paar klikken naar wens aan te passen. In dit artikel leggen we uit hoe u Firefox Color kunt gebruiken om uw eigen unieke Firefox-browserthema te maken.
Firefox-thema's maken(Create Firefox Themes) met Firefox Color
Ga naar de Firefox Color -pagina op testpilot.firefox.com om de experimentele functie in te schakelen . Om Firefox Color te installeren , klikt u(Click) op Test Pilot installeren en(Install Test Pilot and Enable Color) de knop Kleur inschakelen.
Klik op Toegang toestaan(Allow access) in het promptvenster om de kleur in te schakelen. Na installatie wordt de kleur automatisch ingeschakeld en wordt er een penseelpictogram naast de URL - balk toegevoegd.
Klik op het Paintbrush-pictogram(Paintbrush icon) naast de URL -pagina om naar de Firefox-kleurconfiguratiepagina(Firefox Color Configuration) te gaan .

Om het kleurthema voor Firefox te wijzigen , gaat u naar het Configuratiescherm(Control) en klikt u op Kleurstaal(Color Swatch) .
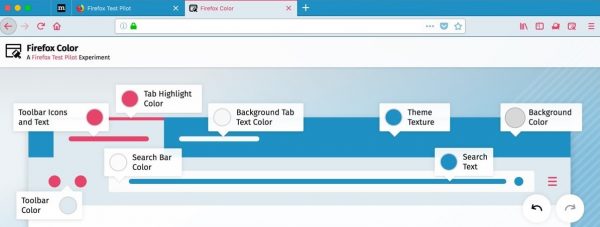
Kies(Pick) een kleur uit het kleurenspectrum voor uw UI-element. U kunt verschillende kleuren kiezen voor uw werkbalkpictogrammen, zoekbalk, achtergrondtabblad en ook kleuren selecteren voor uw thematextuur.

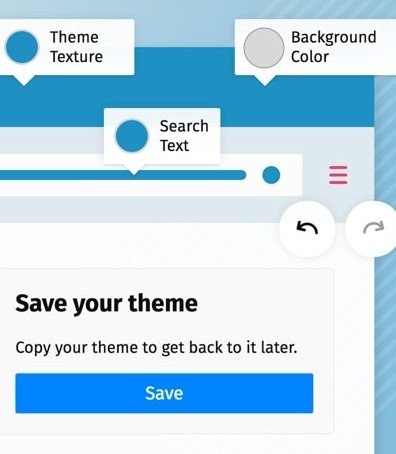
Zodra de kleur is gekozen voor elk UI-element, klikt u op de knop Opslaan( Save) .

Bovendien kunt u het vooraf ingestelde thema voor uw Firefox selecteren .

Om uw Firefox - thema met anderen te delen, kopieert u de URL(copy the URL) van de configuratiepagina en verzendt u de link via e-mail of bericht. Op deze manier kunnen anderen uw thema's gemakkelijk bekijken en installeren.

Als u het standaardthema wilt resetten(reset to the default theme) , kunt u de kleur eenvoudig uitschakelen(disable color) op de configuratiepagina.
Hoe vind je het om van Firefox Color te genieten?(How do you like enjoying Firefox Color?)
Related posts
Quantum Lights-thema voor Firefox Quantum verandert op basis van tijd van de dag
Cache, cookies, browsegeschiedenis wissen in Chrome en Firefox
Hoe u Session Restore Crash Recovery uitschakelt in Firefox
Herstel ontbrekende of verwijderde Firefox-bladwijzers of favorieten
Meest bruikbare Mozilla Firefox over: configuratie tweaks
Berichten van Firefox uitschakelen in Nieuw tabblad
Firefox Containers heeft tot doel de online identiteit te beschermen
Hoe u URL's van alle geopende tabbladen in de Chrome- en Firefox-browser kopieert?
Vorige browsersessie automatisch herstellen in Firefox op Windows
Firefox de mediabediening laten weergeven op het vergrendelscherm van Windows 10
Sluit alle geopende browsertabbladen tegelijk in Chrome, Edge of Firefox
Verbeterde tracking, waarschuwingen voor beveiligingsinbreuken, Lockwise instellen in Firefox
Uw browser wordt beheerd door uw organisatie, zegt Firefox
Oplossing: Vimeo werkt niet in Chrome of Firefox
Schakel telemetrie en gegevensverzameling uit in de Firefox Quantum-browser
Screenshots vastleggen of maken in de Chrome- of Firefox-browser native
400 slecht verzoek, cookie te groot - Chrome, Edge, Firefox
Meldingen, microfoon, cameraverzoeken blokkeren in Firefox-browser
Problemen en problemen met Firefox op Windows-pc oplossen
Hoe het standaardlettertype in de Chrome-, Edge-, Firefox-browser te wijzigen
