Hoe maak je gratis een eenvoudige webpagina
Webhosting(Web) is niet alleen voorbehouden aan bloggers, gevestigde bedrijven en thuiswerkende mensen die dingen vanuit hun huis verkopen. Iedereen kan een website maken. In feite heb je niet eens een complete website nodig om een paar pagina's op internet te publiceren.
Als u het gedoe van het kopen van een domeinnaam , het opzetten van een hostingservice, het kiezen van een bewerkingsprogramma en alle andere problemen die gepaard gaan met het lanceren van een website wilt vermijden , heeft u andere opties.

Als je niet een hele website wilt maken, maar een of twee pagina's op internet beschikbaar moet maken voor andere mensen, kun je een van de onderstaande tools gebruiken. Ze zijn geweldig voor alles, van een "Contacteer mij"-pagina, deelbare cv, help-/infodocument, een advertentie voor uw product, een website van één pagina (of meer), enz.
Tip : Je kunt ook webpagina's hosten vanaf je eigen computer met IIS , of online met diensten zoals Wix .
Google documenten(Google Docs)

Google Docs is een online tekstverwerkingsprogramma dat je misschien al eerder hebt gebruikt. Het draait volledig in uw browser en wordt opgeslagen in uw Google -account terwijl u schrijft, maar wist u dat u hiermee ook gratis webpagina's op internet kunt publiceren?
Als u een document hebt geopend, gaat u naar Bestand(File ) > Publiceren op internet(Publish to the web) en selecteert u Publiceren(Publish) op het tabblad Koppeling . (Link)Kopieer de gegenereerde link en deel deze met iedereen die u toegang tot de pagina wilt geven. Als u in plaats daarvan het menu Bestand(File ) > Delen(Share ) gebruikt, kunt u specifieke mensen kiezen om het mee te delen.
We hebben Google Documenten(Google Docs) geplaatst als de beste manier om webpagina's gratis te publiceren, omdat u de publicatie op elk moment kunt intrekken, uw pagina zo vaak als u wilt kunt wijzigen en zelfs de pagina alleen met specifieke mensen kunt delen in plaats van het hele internet.
GitHub-pagina's(GitHub Pages)
GitHub Pages is een onderdeel van GitHub , dat voornamelijk wordt gebruikt voor het delen van code. U kunt echter ook uw websitebestanden uploaden om uw webpagina of uw hele site te hosten.
Stap 1(Step 1) : Maak een GiHub-account aan(Make a GiHub account) .
Opmerking(Note) : de gebruikersnaam die u kiest, is altijd zichtbaar op een GitHub -webpagina. Hier is een voorbeeld van een pagina die met deze service is gemaakt, waarbij "jayfguest" de gebruikersnaam is en "sample" de naam is die voor de site is gekozen (wat u hieronder zult doen): https://jayfguest.github.io/sample/
Stap 2(Step 2) : Selecteer Doorgaan(Continue) op de pagina met de vraag of je een gratis of pro-account wilt ( Gratis(Free) is standaard geselecteerd, dus zorg ervoor dat dit het geval is voordat je doorgaat).

Stap 3(Step 3) : Selecteer deze stap overslaan(skip this step) op de volgende pagina of vul optioneel de vragenlijst in.
Stap 4(Step 4) : Verifieer je nieuwe account door de link E-mailadres verifiëren te selecteren in de e-mail die je van (Verify email address)GitHub hebt ontvangen .
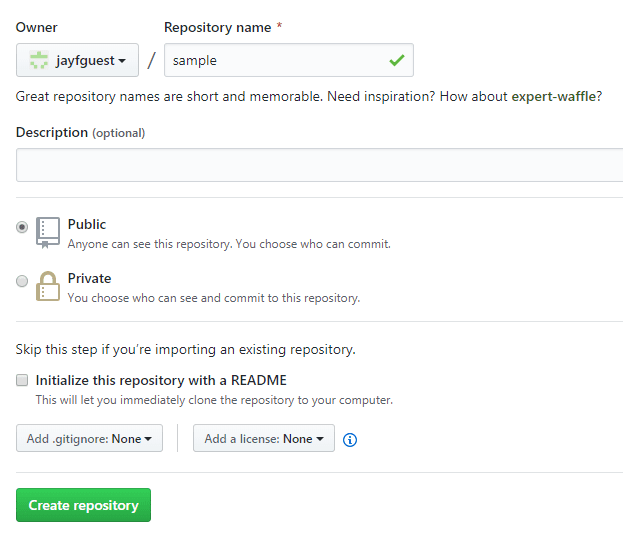
Stap 5(Step 5) : Open de pagina Een nieuwe repository(Create a New Repository) maken en vul de details in voor de site die u wilt maken. Het veld Repository naam(Repository name ) zal zichtbaar zijn in de URL . Zorg er ook voor dat u Openbaar(Public) selecteert .

Stap 6(Step 6) : Kies Repository maken(Create repository) .
Stap 7(Step 7) : Selecteer het uploaden van een bestaand bestand(uploading an existing file) om de inhoud van uw website te uploaden.

Stap 8(Step 8) : Sleep de bestanden die u wilt vormen naar een website naar de pagina of klik op uw bestanden kiezen(choose your files) om ernaar te bladeren.
Opmerking(Note) : de startpagina moet index.html heten(index.html) .

Stap 9(Step 9) : Selecteer Wijzigingen vastleggen(Commit changes) .

Stap 10(Step 10) : Ga naar Instellingen(Settings) , scrol omlaag naar GitHub-pagina's(GitHub Pages) en wijzig de vertakking Bron(Source) in master(master branch) .

Let(Notice) op de URL in de bovenstaande schermafbeelding. Dit is waar uw GitHub-pagina's-URL(GitHub Pages URL) zal zijn na het voltooien van deze laatste stap.
Als u ooit wijzigingen aan uw webpagina moet aanbrengen, selecteert u deze in uw repository en gebruikt u de knop Bewerken om de ingebouwde editor te starten. U moet de wijzigingen altijd vastleggen voordat ze kunnen worden gepubliceerd, net zoals u hierboven in stap 9(Step 9) hebt gedaan .
Tip : Leer de top 10 tips om het meeste uit GitHub te halen(top 10 tips on getting the most out of GitHub) .
Google Sites

Een ander product van Google waarmee je snel een website kunt maken, heet toepasselijk Google Sites . Het is supergemakkelijk te gebruiken, ondersteunt slepen en neerzetten, maakt verbinding met uw Google Drive - account, ondersteunt meerdere pagina's en maakt het publiceren van webinhoud over het algemeen eenvoudig.
U kunt hier alles lezen over het gebruik van Google Sites(read all about how to use Google Sites here) .
HTML-pasta

Als je een heel klein HTML -bestand hebt dat kleiner is dan 1 MB, kun je HTML Pasta gebruiken .
Wanneer u een HTML(HTML) -bestand host op deze site, kunt u er geen voorbeeld van bekijken voordat u het indient, u kunt het niet verwijderen nadat het is gepubliceerd en u kunt de URL niet bewerken . U hebt echter geen gebruikersaccount nodig om het bestand online te zetten, dus het is volledig anoniem, wat betekent dat niemand kan achterhalen wie het heeft gepubliceerd(find out who published it) .
Alle gepubliceerde pagina's hebben deze vorm:
https://<numbers and letters>.htmlpasta.com
Hier is een voorbeeld(Here’s an example) van een eenvoudige webpagina gemaakt met HTML Pasta .
Related posts
Top 10 plaatsen om gratis HD-afbeeldingen en video's voor uw website te vinden
13 beste IFTTT-applets (voorheen recepten) om uw online leven te automatiseren
7 Bewezen manieren om meer websiteverkeer te genereren
Wat is een aangepast domein en hoe stel je er een in?
Een Discord-widget aan uw website toevoegen
Hoe webpagina snel en gemakkelijk in Word-document op te slaan
Maak uw eigen cd- en dvd-labels met gratis MS Word-sjablonen
11 beste sites om gratis tv-programma's online te bekijken
Snel en gemakkelijk een e-commerce winkel opzetten?
3 Bot-accounts om u te helpen inhoud van Twitter op te slaan
14 beste sites voor gratis computerprogrammeerlessen
Goedkope en betrouwbare website-hosting voor kleine bedrijven
18 Beste websites om strips gratis online te lezen
Hoe advertenties op Crunchyroll gratis te blokkeren
Hoe beschadigde AVI-bestanden gratis te repareren
Hoe u Microsoft Word gratis kunt krijgen
De ultieme lijst met YouTube-tips, hacks en snelkoppelingen
De beste gratis versleutelingssoftware in 2021
Hoe u Netflix gratis of tegen een gereduceerde prijs kunt krijgen: 7 mogelijke opties
10 essentiële WordPress-plug-ins voor een website voor kleine bedrijven
