Hoe u de snelheid van uw internetverbinding kunt controleren met Google Chrome
Er zijn een aantal diensten die gratis beschikbaar zijn om de snelheid van uw internetverbinding te testen(test your Internet connection speed) . Er zijn websites die worden aangedreven door HTML5 en die voorheen werden aangedreven door Adobe Flash ; er zijn zelfstandige toepassingen voor verschillende platforms en browserextensies waarmee u dezelfde resultaten kunt behalen. Een gebruiker wordt echter geadviseerd om bij een client te blijven waarvan meer servers in hun geografische regio zijn gepenetreerd om de beste resultaten te krijgen. Daarom(Hence) worden verschillende services zoals Fast van Netflix en Speed Test van Ookla geadviseerd om te gebruiken. Echter, webbrowsers zoals Google Chrome , die worden aangedreven doorChromium wordt geleverd met een ingebouwde API , de NetworkInformation(NetworkInformation API) API genaamd , waarmee u relevante informatie over uw netwerk kunt vinden.
Controleer de snelheid van de internetverbinding(Check Internet Connection Speed) met Chrome
Om uw netwerkverbindingsstatistieken te vinden met Google Chrome , zullen we twee methoden behandelen:
- Met Chrome Dev Tools.
- Met Network Information API Sample gehost op GitHub .
1] Met Chrome Dev Tools(1] With Chrome Dev Tools)
Zorg(Make) ervoor dat u Google Chrome v65 of hoger gebruikt. Selecteer de menuknop die wordt aangegeven met drie verticale stippen in de rechterbovenhoek van het Google Chrome- venster. En klik vervolgens op Over.(About.)
Eenmaal geverifieerd, begint u met het navigeren naar een webpagina in Google Chrome en drukt u op de F12 - knop op uw toetsenbord.
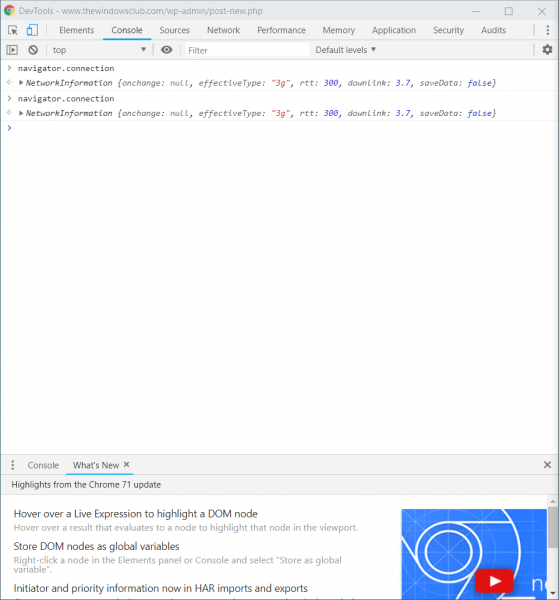
Typ onder het tabblad met de naam Console het volgende en druk op Enter-
navigator.verbinding

U ziet de uitvoer in hetzelfde consolevenster als sh9wn in de bovenstaande afbeelding.
Hier geeft de waarde van de downlink de werkelijke downloadsnelheid van uw computer in Mbps aan.
(Mbps.)
Waarden zoals rtt geven de Ping aan, het effectieve type (effective type ) geeft het verbindingstype aan op basis van de downloadsnelheid die je hebt bereikt.
TIP : Je kunt ook je internetsnelheid testen met deze Google-tool(this Google tool) .
2] Met Network Information API Sample gehost op GitHub(2] With Network Information API Sample hosted on GitHub)
De ontwikkelaars van Chromium hebben een pagina op GitHub gehost met een voorbeeld voor de netwerkinformatie- (network information ) API.
Zodra u de link hier(here) bezoekt , krijgt u dezelfde resultaten op een pagina met Live Connection -uitvoer.

Zo kunt u nu uw verbindingssnelheid controleren zonder afhankelijk te zijn van diensten van derden.
Als je geïnteresseerd bent, kun je ook ons bericht lezen over gratis HTML5-bandbreedtetestsites die geen Flash nodig hebben .
Vind je deze nieuwe methode om de snelheid van je internetverbinding te testen leuk?(Do you like this new method of testing your Internet connection speed?)
Related posts
Videosnelheidsregelaar voor Mozilla Firefox en Google Chrome
Een proxyserver instellen in Chrome, Firefox, Edge en Opera
Zet Chrome en andere browsers op volledig scherm (Edge, Firefox en Opera)
Over InPrivate en Incognito. Wat is privé browsen? Welke browser is het beste?
Maak InPrivate- of Incognito-snelkoppelingen voor Firefox, Chrome, Edge, Opera of Internet Explorer
7 manieren waarop browsers privé browsen moeten verbeteren (Incognito, InPrivate, enz.)
Tab Manager-extensies om de productiviteit in Google Chrome te verhogen
Tabscrollknoppen in- of uitschakelen in Google Chrome
Download officiële Google Chrome-thema's voor uw browser
Hoe foto's op Instagram te plaatsen vanaf een pc -
ERR_SSL_PROTOCOL_ERROR repareren in Google Chrome
Met welke browser gaat uw batterij langer mee in Windows 10?
Profielen maken en verwijderen in de Google Chrome-webbrowser
Fix Proxy Script-fout downloaden in Google Chrome
Schuifbare tabstrip in- of uitschakelen in Google Chrome
The Great Suspender blokkeert automatisch tabbladen in Google Chrome
ERR_QUIC_PROTOCOL_ERROR repareren in Google Chrome
Google Chrome-problemen en problemen met Windows 10
Java inschakelen in alle belangrijke webbrowsers
Anna Assistant is een perfecte stemassistent voor Google Chrome
