Hoe WP Super Cache te gebruiken op WordPress blog
Vandaag gaan we ons concentreren op het leren gebruiken van WP Super Cache op een WordPress- blog. Er zijn twee geweldige plug-ins die kunnen worden gebruikt voor het cachen van plug-ins: WP Super Cache en W3 Total Cache . Afhankelijk van uw behoeften moet een van deze worden ingeschakeld op uw blog, maar vandaag gaan we alleen bespreken hoe u WP Super Cache op WordPress - blog kunt gebruiken.

Wat WP Super Cache doet, is dat het je Dynamic WordPress PHP- bestanden van je blog neemt en ze converteert naar statische HTML- bestanden. Het voordeel van dit bestand is dat het minder zwaar is dan het eigenlijke PHP -bestand en de laadsnelheid van de pagina verhoogt, wat uiteindelijk de bezoeker blij maakt aangezien niemand graag wacht. Met een hogere laadsnelheid van pagina's is de kans groter dat zoekmachines uw pagina's indexeren en aan potentiële bezoekers tonen.
Welnu, het meeste van het bovenstaande is waar, maar er is een addertje onder het gras, het statische HTML -bestand wordt aan de meeste gebruikers aangeboden, behalve degenen die zijn ingelogd op uw website of een opmerking op uw blog hebben achtergelaten. Deze partijdigheid is omdat wanneer de gebruiker is ingelogd of een opmerking op uw blog heeft geplaatst, deze wordt weergegeven met zijn naam in plaats van met het statische bestand en daarom worden ze afgehandeld door een verouderde caching-engine.
Functie van WP Super Cache:
- Hiermee(Allow) kunt u Content Delivery Network ( CDN ) gebruiken samen met het cachingsysteem.
- Gecomprimeerde webpagina's om de laadtijd te verminderen.
- Caching ook beschikbaar voor PHP- pagina's
- Caching ook beschikbaar voor mobiele apparaten en tablets.
Hoe WP Super Cache te gebruiken op WordPress blog
Om WP Super Cache op WordPress blog te gebruiken, moet u eerst de plug-in installeren. Laten we eens kijken hoe u dat kunt doen, ga naar uw beheerdersaccount en zoek vanuit Plugin > Add New naar WP Super Cache en installeer en activeer vervolgens de plug-in.

Nadat de plug-in is geïnstalleerd, wordt het volgende bericht weergegeven:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

U moet de WP Super Cache -plug-in inschakelen voordat u deze kunt gebruiken, klik gewoon op "plugin-beheerderspagina" en u wordt doorgestuurd naar de WP Super Cache-instellingen(WP Super Cache Settings) .
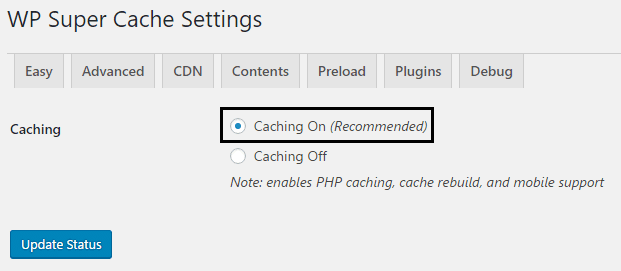
WP Super Cache configureren
Vink het vakje aan naast Caching Aan (aanbevolen) om WP Super Cache in te schakelen en klik op Status bijwerken(Update Status) om uw wijzigingen op te slaan.

Laten we nu controleren of de plug-in werkt of niet door op de knop Cache testen(Test Cache) onder Cache Tester te klikken . Als alles volgens plan verloopt, zou je zoiets als dit zien:

Als u om de een of andere reden de gecachte pagina's wilt verwijderen, klikt u gewoon op de knop Cache verwijderen(Delete Cache) en bent u klaar om te gaan.

In Geavanceerde opties(Advanced Options) vindt u deze 4 instellingen:
- Caching
- Gemengd
- Geavanceerd
- Cachelocatie
Laten we het over elk van hen hebben en kijken hoe u de Wp Super Cache - instellingen optimaal kunt gebruiken.
Caching
Vink het vakje Cache-hits naar deze website aan voor snelle toegang (aanbevolen)(Cache hits to this website for quick access (Recommended)) om caching in te schakelen.

Vervolgens zijn er drie opties beschikbaar voor caching en standaard wordt PHP gebruikt om de cachebestanden te bedienen, maar we willen geen PHP erbij betrekken omdat dit de laadtijd van de pagina zal verlengen. Dus klik op het keuzerondje naast " Gebruik mod_rewrite om cachebestanden te serveren(Use mod_rewrite to serve cache files) ", wat de snelste methode is om uw HTML - bestanden aan te leveren zonder de PHP -engine.
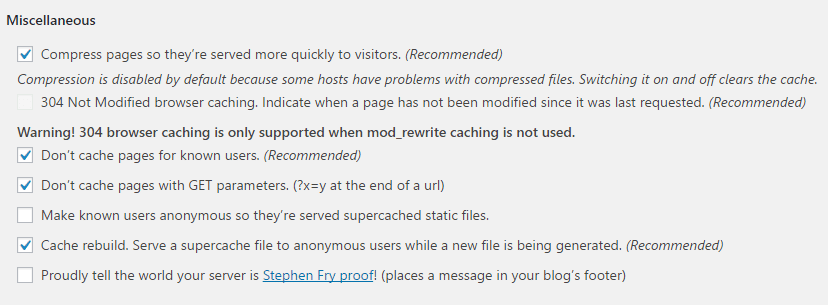
Gemengd
Schakel in Diversen de optie Pagina's (Miscellaneous)comprimeren(Compress) in, deze optie is standaard uitgeschakeld. Deze optie helpt bij het verminderen van de totale laadtijd van de pagina.

Schakel 304 niet-gewijzigde browsercaching(304 not Modified browser caching) in die aangeeft of een pagina is gewijzigd sinds het laatste verzoek. Schakel Pagina's niet in de cache plaatsen voor bekende gebruikers in, omdat hierdoor de beheerder en gebruikers de daadwerkelijke pagina's kunnen zien zonder enige caching.
Schakel Niet cachen met GET- parameters in, omdat deze verzoeken worden verwerkt via PHP- engines en vervolgens de optie Cache -reconstructie inschakelen.
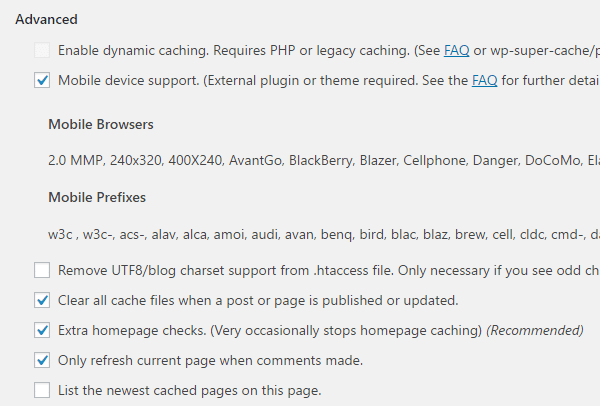
Geavanceerd
Schakel ondersteuning voor mobiele(Mobile) apparaten in , waardoor Wp Super Cache duidelijk compatibel is op mobiele apparaten. Schakel vervolgens de optie Alle cachebestanden wissen(Clear) wanneer een bericht of pagina is gepubliceerd in als u een lange vervaldatum van de cache heeft, anders laat u deze optie zoals deze is.

Schakel Extra homepage-controles in zodat de caching van de homepage onverwacht wordt gestopt om te controleren of deze naar behoren functioneert. Schakel ook de optie Alleen huidige pagina vernieuwen bij gemaakte opmerkingen in om de PHP -pagina opnieuw aan de gebruiker te tonen wanneer deze een opmerking maakt.
Cachelocatie
Goed nieuws dat je deze optie niet eens hoeft aan te raken, laat hem zoals hij is.
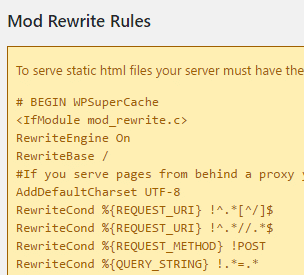
Als u klaar bent met alle bovenstaande instellingen, klikt u op de knop Status bijwerken(Update) . Nadat de pagina is vernieuwd, ziet u enkele regels voor het herschrijven van de modus net onder de geavanceerde instellingen, zoals deze:

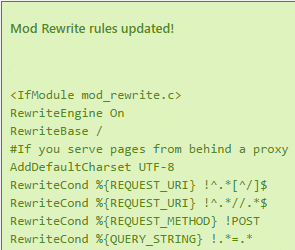
Klik gewoon op de Update Mod_rewrite Rules en zodra deze is voltooid, ziet u zoiets als dit:

Welnu, ik denk dat je alles hebt geleerd over de geavanceerde instellingen en anderen kunt leren hoe je de WP Super Cache-plug-in efficiënt kunt gebruiken(how to use WP Super Cache plugin efficiently) . Maar er zijn nog enkele instellingen die u moet weten voordat u vertrekt.
Vervaltijd & vuilnisophaling
Hier stelt u de tijd en frequentie van de geldigheid van de gegevens in de cache op uw server in. Standaard is de cache-time-out ingesteld op 1800 seconden, maar als je een groot aantal artikelen op je site hebt, stel dan een lagere tijd in.

Het volgende is Geaccepteerde bestandsnamen(Filenames) en afgewezen URI's(Rejected URIs) , hier kunt u de volgende soorten pagina's voor caching uitschakelen volgens uw behoefte:
- Enkele berichten
- Zoekpagina's
- Auteurspagina's
- Voorpagina
- Categorie
- Archieven
- Pagina's
- Feeds
- Thuis
- Tags
Nou, je hoeft niet te knoeien met deze instelling, dus ga maar door.
CDN-ondersteuning inschakelen
Om CDN - ondersteuning met de WP Super Cache -plug-in in te schakelen, moet (WP Super Cache)u CDN-ondersteuning inschakelen(Enable CDN) aanvinken ( zorg ervoor dat u het (Make)CDN- tabblad naast geavanceerde instellingen hebt geselecteerd ).

Voer vervolgens uw lokale URL of Offsite URL in, zoals http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js en klik op Wijzigingen opslaan.
Inhoud
Het volgende tabblad is Inhoud(Content) die grenst aan CDN . Hier kunt u de in de cache opgeslagen statistieken opnieuw genereren, aangezien deze niet automatisch worden gegenereerd. U kunt ook verlopen pagina's en cache verwijderen.

Vooraf laden
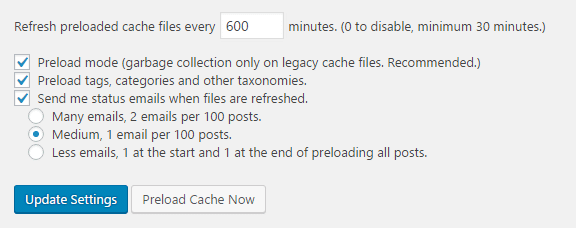
De preload-(Preload) optie slaat al uw websitepagina's en berichten op in de cache en geeft vervolgens de statische versie aan alle bezoekers. Deze optie is standaard ingesteld op 0, wat in feite een uitgeschakelde status is. De minimale benodigde tijd is 30 minuten en je moet ook alle preload-opties inschakelen om daadwerkelijk van deze plug-in te kunnen profiteren.

Klik vervolgens op Instellingen bijwerken(Update Settings) en nadat uw pagina is vernieuwd, klikt u op de knop Preload Cache Now. U zult een drastische verbetering zien in de laadsnelheid van uw pagina zodra de cache begint te bouwen voor uw site.
We hopen dat dit artikel nuttig voor je was en dat je met succes hebt geleerd hoe je de WP Super Cache -plug-in op WordPress - blog kunt gebruiken. Zodra je de bovenstaande instellingen hebt geïmplementeerd, zal de laadsnelheid van je site drastisch toenemen. Als je nog vragen hebt over dit bericht, stel ze dan gerust in reacties.
Heeft u suggesties om hier toe te voegen? Heb je een geheime truc om de laadsnelheid van je pagina te verhogen? Suggesties zijn hier altijd welkom!
Related posts
Hoe een WordPress-site van de ene host naar de andere te verplaatsen
Hoe WordPress te installeren en in te stellen op Microsoft Azure
Supersnel WordPress draaien op Microsoft Azure
Hoe privacy in WordPress te configureren en waarom het belangrijk is
Hoe installeer ik WordPress op Google Cloud Platform
Hoe maak je een WordPress-site veilig
10 essentiële WordPress-plug-ins voor een website voor kleine bedrijven
Malware van uw WordPress-site verwijderen
7 WordPress-tips voor een mobielvriendelijke website
Het beste schrijfformaat voor blogs om uw punten over te brengen
Hoe te controleren of een website is verbannen uit AdSense
Hoe effectieve split-tests uit te voeren in WordPress
11 Beste WordPress Podcast-plug-ins
Hoe u uw eigen coupon-pop-up kunt maken in WordPress
WordPress Gutenberg-zelfstudie: hoe de nieuwe editor te gebruiken
Hoe de voettekst in WordPress te bewerken
Verbroken links volgen met Google Webmaster Tool
Hoe u een WordPress-site kunt versnellen met .HTACCESS
Een zwevende zijbalk toevoegen in Wordpress
Wat is AMP voor WordPress en hoe installeer je het?
