Maak een native Windows-toepassing van elke webpagina met Nativefier.
Gebruik je sommige websites heel vaak? Het hebben van een native app voor hen op uw computer kan ze echt toegankelijker maken. Stel(Imagine) je voor dat je niet naar je browser hoeft en dan op zoek gaat naar het tabblad waarop je website is geopend. In dit bericht hebben we een opdrachtregeltool met de naam Nativefier besproken(Nativefier) waarmee je native applicaties voor elke web-app of webpagina kunt maken. We hebben ook de stappen besproken die u kunt volgen om een native applicatie te maken voor al uw favoriete webpagina's.
Nativefier-beoordeling
Nativefier is open source en geschreven in JavaScript en gebruikt Electron om native applicaties te maken voor Windows , Mac en Linux . De toepassingen die door Nativefier zijn gemaakt, kunnen bepaalde configuraties en instellingen behouden om u een meer app-achtige ervaring te geven. Om Nativefier te gebruiken , moet Node.js op uw computer zijn geïnstalleerd. Als je het nog niet hebt, kun je ons artikel over het installeren van Node.js op Windows hier lezen .
Hoe native applicaties te maken
1. Open een CMD- venster in de gewenste directory.
2. Voer de volgende opdracht uit om Nativefier te installeren .
npm install -g nativefier
3. Zodra de installatie is voltooid, kunt u de volgende opdracht uitvoeren om een native applicatie voor elke webpagina of web-app te maken.
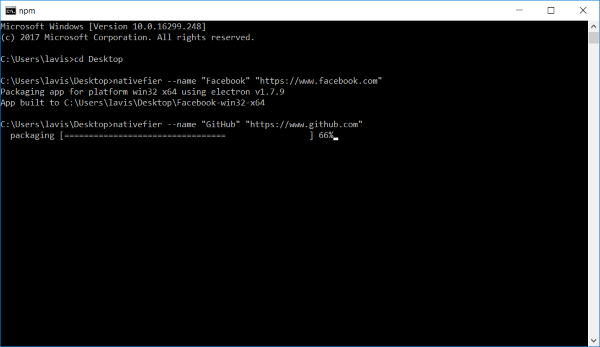
nativefier --name “Application Name” “http://applicationurl.com”

Dit zou een applicatie moeten maken met de naam Application Name waarvan de URL http://applicationurl.com.Nu kunt u de map openen die door Nativefier is(Nativefier) gemaakt en het uitvoerbare bestand voor uw toepassing zoeken. U kunt snelkoppelingen naar dit exe-bestand maken, zodat u het direct kunt starten vanuit het startmenu, de taakbalk of een andere plaats naar keuze.
Flash-ondersteuning(Flash Support)
Als de door u gekozen website flash-ondersteuning nodig heeft, kunt u deze eenvoudig toevoegen door een –flash-tag toe te voegen aan de installatieopdracht. De opdracht zou worden:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Om Flash te laten werken, is Google Chrome vereist, of je moet de PepperFlash Chrome-plug-(PepperFlash Chrome Plugin) in handmatig installeren.
Toepassingsmenu(Application Menu)
Aangezien deze applicaties niets anders zijn dan een WebView gewikkeld rond uw gewenste URL . U kunt enkele basishandelingen uitvoeren die u met een normale webbrowser had kunnen doen. Om dit te doen, kunt u het applicatiemenu openen door op de 'Alt'-toets op uw toetsenbord te drukken. Met deze menu's kunt u nu vooruit of achteruit navigeren of de hele applicatie opnieuw laden.

Zoals de meeste webbrowsers, kunt u eenvoudig inzoomen met Ctrl+= en uitzoomen met Ctrl+- . Er is zelfs een optie om de modus voor volledig scherm in te schakelen. Het beste van door Nativefier gegenereerde applicaties is dat ze worden geleverd met volwaardige Chrome-achtige ontwikkelaarstools. Je krijgt toegang tot console, netwerk en alle andere functies die Chrome Developer Tools worden aangeboden . U kunt ontwikkelaarstools in-/uitschakelen door op Ctrl+Shift+I te drukken .
Zoals vermeld, kunnen de applicaties een minimale configuratie behouden, en dit kan worden gewist door naar het applicatiemenu te gaan en vervolgens Bewerken(Edit ) en vervolgens App-gegevens wissen te selecteren. (Clear App Data.)Dit zou de applicatie volledig moeten resetten met alle sessies of logins die je mogelijk hebt onderhouden.
Draagbaarheid(Portability)
Alle toepassingen die met Nativefier worden gegenereerd, zijn draagbaar. Je kunt ze gemakkelijk meenemen met al hun configuraties. Zo heb je je gegevens overal bij de hand en voorkom je dat je steeds opnieuw moet inloggen.
Nativefier is een geweldige tool om in je collectie te hebben. Als je een website zo vaak gebruikt dat je daar een native applicatie voor wilt hebben, moet je Nativefier eens(Nativefier) proberen. De gegenereerde applicaties zijn eenvoudig, snel en betrouwbaar. Ook het gebruik van uw favoriete web-apps in een speciaal native venster is in totaal een geweldige ervaring. Ik heb Nativefier gebruikt om native applicaties te maken voor de meeste sociale netwerken(Social Networks) , GitHub en verschillende andere web-apps. Klik (Click) hier(here)(here) voor meer informatie over Nativefier.
Related posts
Beste gratis C++ IDE voor Windows 11/10
CudaText is een gratis code-editor voor Windows-programmeurs
SynWrite Editor: gratis tekst- en broncode-editor voor Windows 10
Beste gratis PHP IDE voor Windows 11/10
Hoe maak je een native Windows-app voor elke website of web-app
Maak een lokaal beheerdersaccount op Windows 11/10 met behulp van CMD
Maak eenvoudige e-mailback-ups met KLS Mail Backup voor Windows-pc
Introductie van Windows 8.1: gebruikersaccounts toevoegen, maken en wisselen
Maak een ISO-bestand vanuit een map in Windows
Bureaubladsnelkoppeling maken in Windows 10 (TUTORIAL)
Een opstartbare Windows 11 USB-drive maken
Hoe u een herstelpunt-item aan het contextmenu kunt toevoegen in Windows 10
Handige snelkoppelingen: bureaubladsnelkoppelingen maken op Windows-pc
Maak een snelkoppeling op het bureaublad om van gebruikersaccount te wisselen in Windows 11/10
Maak een AVI-video van afbeeldingsbestanden met MakeAVI voor Windows
Aangepaste omgevingsvariabelen maken in Windows
Maak een snelkoppeling op het bureaublad om over te schakelen naar een specifiek wifi-netwerk in Windows 10
4 geweldige tools om Windows Installer-pakketten te maken
De ontwikkelaarsmodus in- of uitschakelen in Windows 11/10
Maak aangepaste sneltoetsen voor alles in Windows 10
