Verwijder Puzzle Icon for Extension Button uit de Chrome PWA-titelbalk
PWA (staat voor Progressive Web Application ), een combinatie van webprogramma's die gebruik maken van moderne webtechnologieën. Het helpt gebruikers om een gebruiksvriendelijke interface te creëren zoals native apps dat doen, zodat een gebruiker het gemak van de applicatie kan ervaren. In dit bericht wordt uitgelegd hoe u het puzzelpictogram uit de Chrome PWA- titelbalk kunt verwijderen.
PWA is een break-even punt van websites en applicaties, gebruikers hoeven dit alleen maar toe te voegen aan hun startscherm en de website wordt een replica van de mobiele app. Het is goedkoper om te maken en kan pushmeldingen hebben, omdat de gemeenschappelijke webgebaseerde PWA -technologie zonder enige moeite wordt gemaakt. Het is gunstig voor de ondernemers, maar ook geketend met weinig beperkingen.

Puzzelpictogram verwijderen(Remove Puzzle Icon) uit Chrome PWA-(Chrome PWA Title) titelbalk
PWA biedt naadloze gesprekken, veel populaire websites zoals AliExpress , Twitter , Flipkart , enz. lanceerden hun PWA en claimden een betere betrokkenheid dan native applicaties.
Aan de andere kant beperkt deze applicatie de gebruiker bij het maken van communicatie tussen applicaties. Als u het puzzelpictogram uit de Chrome PWA-(Chrome PWA Title) titelbalk wilt verwijderen, volgt u de onderstaande suggesties:
- Start de Google Chrome-browser.
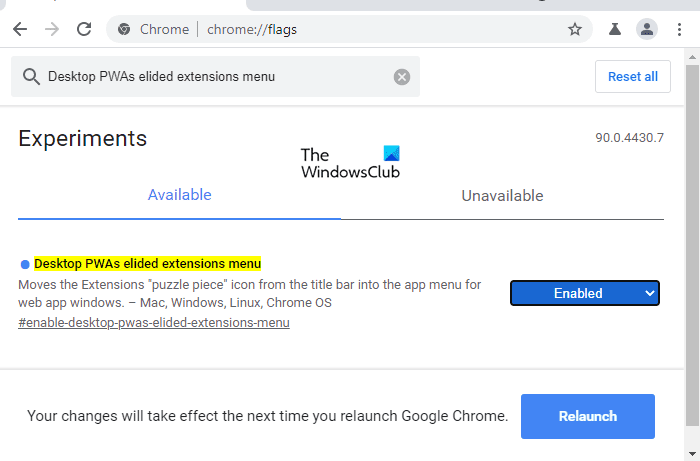
- Ga naar de chrome://flags pagina.
- Zoek vlaggen voor Desktop PWA's verwijderd extensiemenu(Desktop PWAs elided extensions menu) .
- Klik(Click) op het vervolgkeuzemenu en schakel het van Standaard(Default) naar Ingeschakeld(Enabled) .
- Start uw browser opnieuw om de wijzigingen toe te passen.
Laten we ze nu in detail bekijken:

Om te beginnen, opent u de Google Chrome- browser die geen PWA heeft.
Ga in het app-gedeelte naar de adresbalk, typ chrome://flags en druk op Enter .
Ga vervolgens naar het zoekvak, typ Desktop PWAs elided extensions menu en je zult de gerelateerde vlag zien in het gedeelte Experimenten(Experiments) .
U kunt ook de volgende tekstcode kopiëren en plakken in de Chrome -adresbalk en op Enter drukken om de vlag rechtstreeks te openen.
chrome://flags/#enable-desktop-pwas-elided-extensions-menu
Dit zal u naar het volgende venster leiden waar u de optie Desktop PWA elided extension krijgt(Desktop PWA elided extension) .
Klik nu op het vervolgkeuzemenu naast het menu Desktop PWA's verwijderde extensies(Desktop PWAs elided extensions menu) en schakel over naar de optie Ingeschakeld(Enabled) .
Ga vervolgens naar het taakbalkgebied(Taskbar) en klik op de knop Opnieuw starten(Relaunch) , zodat de wijzigingen van kracht worden de volgende keer dat u de browser opent.
TIP : U kunt ook de knop Extensies of het puzzelpictogram uit de Chrome-browserwerkbalk verwijderen(remove the Extensions button or Puzzle icon from Chrome browser toolbar) .
Related posts
Windows Defender Application Guard-extensie voor Chrome en Firefox
Share Button-plug-ins voor Chrome-, Firefox- en Edge-browsers
Chrome Extension Shield Pro waarschuwt u voor kwaadaardige Chrome-extensies
Hoe browserextensie-pictogrammen in Chrome, Edge of Firefox te verbergen
Hoe u de knop Zoektabbladen in Chrome in- of uitschakelt
Wachtwoorden opslaan, bewerken en verwijderen in Chrome
Waar is de Chrome-menuknop?
Windows Defender-meldingspictogram verwijderen in Windows 10
De Share-knop gebruiken in Google Chrome voor Android
Verwijder het blauwe pijlpictogram op gecomprimeerde bestanden en mappen in Windows 10
Hoe Global Media Playback Control in Chrome in te schakelen
Oplossen Deze instelling wordt afgedwongen door uw beheerder - Chrome-fout
Fouten bij het downloaden van bestanden in de Google Chrome-browser herstellen
Verificatie zonder pincode inschakelen voor hosts voor externe toegang in Chrome
Hoe u zich kunt afmelden voor Google FLoC (Privacy Sandbox) in Chrome
Google Chrome reageert niet. Nu opnieuw starten?
10 beste thema's voor de Google Chrome-browser
Hoe de knop Extensies of het puzzelpictogram van de Chrome-werkbalk te verwijderen
Schakel regelomloop in bronweergave in Chrome of Edge in
Een aangepaste sneltoets instellen voor een Chrome-extensie
