Vind gebroken links, valideer HTML & CSS op uw website met DeepTrawl
Sommigen weten dit misschien niet, maar het is altijd een goed idee voor webbeheerders om websites te controleren op enige vorm van problemen om ervoor te zorgen dat eindgebruikers bij elk bezoek worden beschermd tegen externe schade. Nu zijn er verschillende online tools ontworpen voor het uitvoeren van controles op websites om gegevens te verzamelen over mogelijke problemen. Maar vandaag gaan we het niet hebben over de online optie, maar eerder over een Windows 10-programma dat bekend staat als DeepTrawl .
We kwamen DeepTrawl ongeveer een week geleden tegen, en om eerlijk te zijn, het is best goed. Echter, zoals alle vergelijkbare tools ervoor, moeten gebruikers de verzamelde gegevens kunnen begrijpen om echt een idee te hebben of de zaken onder het gemiddelde lopen.
Er moet ook worden opgemerkt dat deze programma's de neiging hebben om veel valse positieven te onthullen, en aangezien elke website anders is qua ontwerp en de codebases, zijn de fouten na een scan misschien niet wat ze lijken.
DeepTrawl – Controleer(DeepTrawl – Check) uw website op fouten
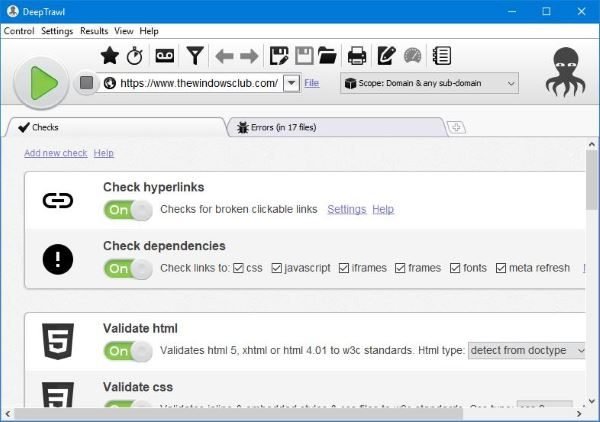
1] Sectie Controles
(1] Checks section)

Voordat u met het scanproces begint, moet u eerst beslissen wat er gescand moet worden. Door naar de sectie Controles(Checks) te gaan , kan de gebruiker kiezen of hij hyperlinks wil scannen, afhankelijkheden wil controleren, HTML wil valideren, CSS wil valideren en nog veel meer.
DeepTrawl is ongetwijfeld een krachtig hulpmiddel omdat het mogelijk is om nieuwe en unieke controles toe te voegen.
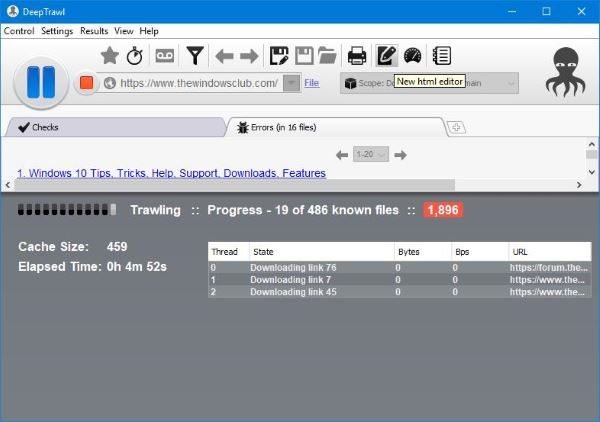
2] Scan een URL(2] Scan a URL)

OK, het is dus mogelijk om elke URL te scannen , zelfs als het niets met jou te maken heeft. Maar we kozen ervoor om The Windows Club(Windows Club) te scannen om te zien wat er achter de schermen gebeurt. Houd er rekening mee dat we de scan niet hebben voltooid omdat het te lang duurde, maar we moeten wat dingen laten zien.
Dus om een URL te scannen , kopieert u de URL van uw website en plakt u deze in de (URL)URL -sectie van DeepTrawl , en drukt u vervolgens op de Enter - knop om dingen in beweging te krijgen.
Als u klaar bent met scannen, ziet u een nieuw tabblad met alle foutinformatie weggestopt, en u moet deze lezen om te begrijpen wat er met uw website aan de hand kan zijn.
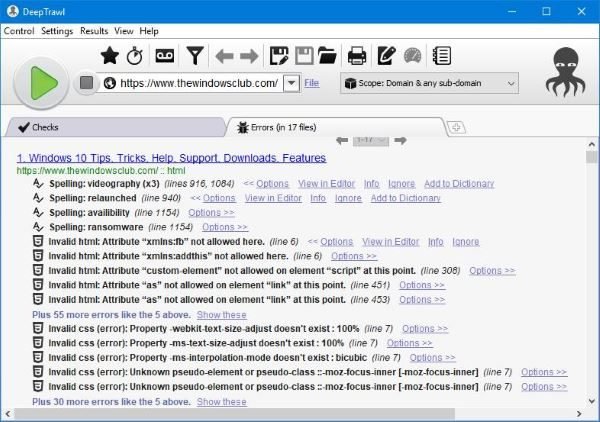
3] Alle fouten(3] All the errors)

Gevonden fouten worden weergegeven op het tabblad fouten. In onze korte scan hebben we 2005-fouten gevonden in 17 bestanden, hoewel we er zeker van zijn dat die fouten niets te maken hebben met beveiligingsproblemen. Dus zoals het er nu uitziet, zullen er veel valse positieven zijn, en het is aan de webbeheerder om te beslissen wat wat is.
Om een idee te krijgen van de inhoud van een bepaalde fout, klikt u op Opties en selecteert u vervolgens Weergeven(View) in Editor . Meteen(Right) verschijnt de ingebouwde editor met de code van uw website samen met het gemarkeerde getroffen gebied.
U kunt hier wijzigingen aanbrengen of op de knop Tidy drukken om automatisch slechte code op te schonen. We raden je af om op die knop te drukken als je website een heleboel unieke code heeft, omdat je gewoon alles kapot maakt.
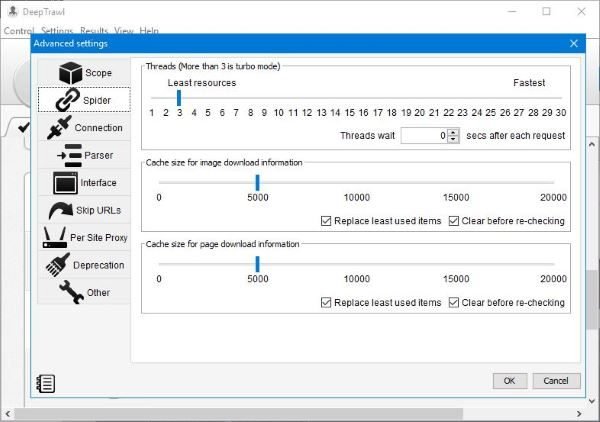
4] Instellingen(4] Settings)

Het instellingengebied staat vol met opties waarvan u kunt profiteren. Er zijn opties om het bereik te controleren, rond de Basic Authentication Manager te spelen en meer. Bovendien kunnen mensen de Spider bewerken om te bepalen hoe snel dingen worden gedaan.
De parser is ook belangrijk omdat deze de snelheid kan verbeteren als sommige opties worden uitgeschakeld wanneer ze niet nodig zijn. Niet alleen dat, maar gebruikers kunnen ook URL's toevoegen om onder andere over te slaan.
De tool is behoorlijk indrukwekkend, zoals je kunt zien, en zelfs meer dan de vele gratis online opties die momenteel beschikbaar zijn. Download de tool nu gratis van de officiële website(official website) .
Related posts
Boekrecensie: bouw je eigen website: een stripgids voor HTML, CSS en Wordpress
Beste gratis persoonlijke webhostingrecensies
Hoe om te gaan met plagiaat en diefstal van online inhoud
Lijst met topblogs in India per verkeer
Praktische blogtips voor nieuwe bloggers en beginners
Zoek en vermeld verborgen bestanden en mappen op uw Windows-computer
Zoek, download en installeer stuurprogramma's voor onbekende apparaten of hardware
Vind en verwijder dubbele bestanden met Makesoft DuplicateFinder
De beste apps om restaurantdeals te vinden en gratis eten te krijgen
5 sites om videogames met beperkte en speciale editie te koop te vinden
Zoek de Windows-productsleutel met behulp van de opdrachtprompt of PowerShell
Vind informatie over het eigendom van bestanden en mappen met behulp van de opdrachtprompt
Hoe u uw Android-smartphone kunt vinden met Zoek mijn apparaat
Zoek en repareer geheugenlekken in Windows 11/10
Hoe u uw Xbox One kunt bijwerken en de release-opmerkingen voor elke update kunt vinden
Find and Run Robot: een programmastarter voor hardcore toetsenbordgebruikers
De 16 beste sites om online gratis audioboeken te vinden
Zoek en download licentievoorwaarden voor eindgebruikers voor Microsoft-software
Vind stuurprogramma's voor onbekende apparaten in Apparaatbeheer
7 sites om openbare beelden voor uw videoprojecten te vinden
