Wat is Lazy Loading? Schakel het in of uit in Chrome, Firefox, Edge
Lazy Loading , ook wel on-demand laden genoemd, is een techniek voor het optimaliseren van online inhoud. Deze techniek, in plaats van de hele webpagina te laden en in één keer weer te geven, laadt en toont een webpagina langzaam, in bits. Het laadt het object wanneer het nodig is. Terwijl u verder naar beneden scrolt, wordt de inhoud beschikbaar gemaakt voor uw weergave. Om precies te zijn, het is de gewoonte om de initialisatie van bronnen uit te stellen totdat ze daadwerkelijk nodig zijn om de prestaties te verbeteren en systeembronnen te besparen. Er zijn voordelen van Lazy Loading . Het voorkomt bijvoorbeeld onnodige code-uitvoering.
WordPress , een van de beste blogplatforms op internet, biedt een oplossing voor lui laden met de naam Infinite Scroll . Als u echter een browser opent met meerdere vastgezette tabbladen, wordt de inhoud van elk tabblad pas geladen als u erop klikt. Als u dit gedrag ongeschikt vindt, probeer dan Lazy Loading uit te schakelen .
Dit artikel leidt u door het proces van het in- of uitschakelen van Lazy Loading in de Firefox- , Chrome- en Edge- browser.
Wat is Lazy Loading van afbeeldingen
In tegenstelling tot de traditionele aanpak, schakelen sommige gebruikers Lazy Loading in hun browser in. Het laat een website sneller laden, bespaart bandbreedte zodat gebruikers een echt ononderbroken browsesessie ervaren
Lazy Loading in- of uitschakelen in Firefox- browser
Laten we, voordat we verder gaan, eerst kijken of Firefox Lazy Loading ondersteunt of niet. Om dit te vinden, opent u meerdere tabbladen tegelijk in Firefox .
Sluit vervolgens de browser en open deze opnieuw (tabbladen van uw vorige sessie herstellen). U zult merken dat het tabblad op de voorgrond begint te laden. Als dit gebeurt, betekent dit dat Lazy Loading is ingeschakeld voor Firefox . Om het uit te schakelen,
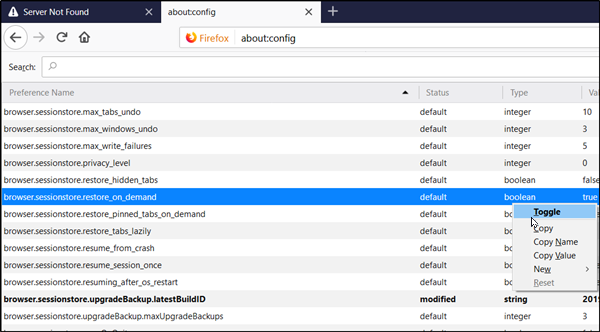
Open een nieuw tabblad, typ about:config en druk op Enter . Wanneer u wordt gevraagd met een waarschuwingsbericht, klikt u op ' Ik accepteer het risico (I accept the risk)' en gaat u verder.

Typ nu browser.sessionstore.restore in de zoekbalk en druk nogmaals op Enter of zoek handmatig browser.sessionstore.restore_on_demand. Klik er met de rechtermuisknop op en selecteer 'Toggle' om de functie uit te schakelen.
Start de browser opnieuw.
Lazy Loading in- of uitschakelen in de Chrome-(Chrome) browser
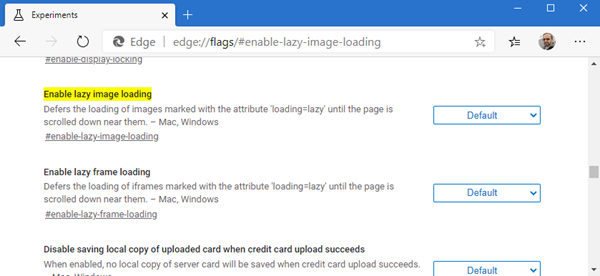
Om Lazy Loading(Lazy Loading) in Chrome uit te schakelen , moet u twee vlaggen in Chrome activeren :
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Na activering openen de vlaggen de vlaggenpagina met de relevante instelling.

Om ze uit te schakelen, drukt u op de vervolgkeuzepijl naast de beschreven functies en kiest u de optie ' Uitgeschakeld(Disabled) '. Start uiteindelijk Google Chrome opnieuw door het handmatig te sluiten of druk op de knop Opnieuw(Relaunch) starten om de browser opnieuw op te starten en wijzigingen door te voeren. Schakel op dezelfde manier(Likewise) over naar ' Enabled ' om Lazy Loading weer in te schakelen.
Lazy Loading in- of uitschakelen in Edge- browser
Om Lazy Loading(Lazy Loading) in Chrome uit te schakelen , moet u twee vlaggen in Chrome activeren :
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

Om ze uit te schakelen, drukt u op de vervolgkeuzepijl naast de beschreven functies en kiest u de optie ' Uitgeschakeld(Disabled) '. Start uiteindelijk Google Chrome opnieuw door het handmatig te sluiten of druk op de knop Opnieuw(Relaunch) starten om de browser opnieuw op te starten en wijzigingen door te voeren. Schakel op dezelfde manier(Likewise) over naar ' Enabled ' om Lazy Loading weer in te schakelen.
Liever Lazy Loading of niet?(Do you prefer Lazy Loading, or not?)
Related posts
Tabbladen synchroniseren tussen Edge-, Chrome- en Firefox-browsers
400 slecht verzoek, cookie te groot - Chrome, Edge, Firefox
Hoe het standaardlettertype in de Chrome-, Edge-, Firefox-browser te wijzigen
Sluit alle geopende browsertabbladen tegelijk in Chrome, Edge of Firefox
Is het veilig om wachtwoorden op te slaan in Chrome, Firefox of Edge-browser?
Hoe u Flash NU kunt laten werken in Chrome, Edge, Firefox
De standaard downloadlocatie wijzigen in Chrome, Firefox, Opera
Hoe browserextensie-pictogrammen in Chrome, Edge of Firefox te verbergen
Share Button-plug-ins voor Chrome-, Firefox- en Edge-browsers
Hoe de gebruikersnaam en profielafbeelding te wijzigen in Edge, Chrome, Firefox
Hoe websites op de zwarte lijst te zetten of te blokkeren in Chrome, Firefox, Edge-browsers
Browser-add-ons en -extensies beheren of uitschakelen in Chrome, Firefox
Windows Defender Application Guard-extensie voor Chrome en Firefox
Geolocatie uitschakelen in Firefox, Chrome en Edge
Hoe de ingebouwde wachtwoordbeheerder in Chrome, Edge, Firefox uit te schakelen
Forceer koppelingen om te openen op het achtergrondtabblad in Chrome, Edge, Firefox, Opera
Altijd de downloadknop weergeven in Chrome, Firefox en Edge
Voorkomen dat Firefox of Chrome uw creditcardgegevens opslaat
Uitschakelen, verwijderen Adobe Flash, Shockwave in Chrome, Firefox, Edge, IE
Verwijder ALLE opgeslagen wachtwoorden tegelijk in Chrome, Firefox, Edge
