Animatie toevoegen aan Google Presentaties
Als je het Google(Google) -universum van apps hebt omarmd , gebruik je waarschijnlijk Google Presentaties(Google Slides) om presentaties te maken. Dia(Slides) 's is het antwoord van Google op (Google)Microsoft PowerPoint , en tenzij u een krachtige PowerPoint-gebruiker(PowerPoint power user) bent , kan Google Presentaties(Google Slides) waarschijnlijk aan uw behoeften voldoen. We laten u zien hoe u animatie aan Google Presentaties(Google Slides) kunt toevoegen om uw presentatie wat leven(bring some life) te geven en het publiek te vergroten verloving.
Er zijn twee manieren om animatie toe te voegen aan Google Presentaties(Google Slides) . U kunt overgangen tussen dia's toevoegen en afzonderlijke elementen op een dia animeren. We zullen beide methoden behandelen. Houd er rekening mee dat u Google Presentaties(Google Slides) op een computer moet gebruiken om dia-overgangen toe te voegen of te bewerken of om elementen te animeren . Tot nu toe zijn die functies niet beschikbaar op Android , iPhone of iPad.

Overgangen(Transitions) toevoegen in Google Presentaties(Google Slides)
Net als PowerPoint heeft Google Presentaties(Google Slides) een overgangsfunctie waarmee je een kleine animatie kunt toevoegen wanneer je van de ene dia naar de andere gaat.
Als u overgangen tussen dia's in uw kaartspel wilt toevoegen, volgt u deze stappen:
- Open een presentatie in Google Presentaties(Google Slides) . Als de presentatie oorspronkelijk in PowerPoint is gemaakt , volg dan onze handleiding over het converteren van een PowerPoint-presentatie naar Google Presentaties( how to convert a PowerPoint presentation into Google Slides) .
- Selecteer de dia waaraan u een overgang wilt toevoegen. De overgang is van invloed op hoe de dia die u selecteert, wordt weergegeven in de diavoorstelling. Als u van plan bent dezelfde overgang toe te passen op elke dia in uw presentatie, selecteert u een willekeurige dia om te beginnen.

- Selecteer in het menu Dia de optie (Slide)Overgang(Transition) . U kunt ook de knop Overgang(Transition) in de werkbalk selecteren. Dat zal het bewegingspaneel(Motion) aan de rechterkant van de pagina omschakelen.

- Selecteer in het gedeelte Dia-overgang(Slide Transition) van het deelvenster Beweging(Motion) het gewenste soort overgang in de vervolgkeuzelijst. Opties zijn onder meer Dissolve , Fade , Slide from right, Slide from left, Flip , Cube en Gallery .

- Welke overgang u ook kiest, u kunt vervolgens de snelheid van de overgang specificeren. Sleep de schuifregelaar naar links en rechts om de snelheid van de overgangsanimatie te wijzigen.

- Selecteer de knop Toepassen op alle dia's(Apply to all slides) .

- Selecteer de knop Afspelen(Play) om de overgang in actie te zien . Dat zal u laten zien hoe de momenteel geselecteerde dia eruit zal zien met die overgang toegepast. Als u een voorbeeld van uw hele diavoorstelling wilt bekijken, selecteert u Beeld(View ) > Diavoorstelling(Slideshow) of drukt u op Ctrl + F5 .

U kunt zien of een overgang of animatie is toegepast op een dia als u het animatiepictogram naast de dia ziet in de dialijst aan de linkerkant als u zich in de filmstripweergave bevindt(Filmstrip) of onder de diaminiatuur als u zich in de rasterweergave(Grid) bevindt .

U kunt schakelen tussen de filmstripweergave(Filmstrip) en de rasterweergave(Grid) door de knoppen in de werkbalk onder aan de pagina te selecteren.
Een overgang uit een Google-dia verwijderen(Google Slide)
Het verwijderen van een overgang van een specifieke dia is eenvoudig.
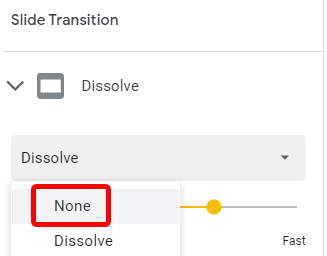
- Als het deelvenster Beweging(Motion ) niet zichtbaar is, selecteert u de knop Overgang(Transition ) in de werkbalk om het weer te geven.

- Selecteer de dia met de overgang die u wilt verwijderen.
- Selecteer Geen(None) in de vervolgkeuzelijst in het gedeelte Dia-overgang(Slide Transition) van het deelvenster Beweging(Motion) .

Als alles naar wens is, kunt u een voorbeeld van uw diavoorstelling bekijken door Beeld(View ) > Diavoorstelling(Slideshow) te selecteren of door op Ctrl + F5 te drukken .
Hoe Google Slides-animaties toe te voegen
U kunt ook animaties toevoegen aan afzonderlijke vormen en objecten op een dia. Dat omvat elementen zoals opsommingstekens, pictogrammen, afbeeldingen, tekstvakken, vormen en tabellen. Het belangrijkste is dat je jezelf hier in bedwang houdt. Het is verleidelijk om veel animaties of features zoals muziek(music) of video(videos) 's toe te voegen , maar het laatste wat je wilt is dat je publiek wordt afgeleid door alle animaties en de boodschap van je presentatie mist.
De meeste animaties van Google Presentaties(Google Slides) behoren tot een van de twee categorieën: animaties die een element laten verschijnen en animaties die een element laten verdwijnen. Hier is de volledige lijst met animaties van Google Presentaties :(Google Slides)
- Tevoorschijn komen
- Verdwijnen
- Infaden
- uitfaden
- Vlieg van links naar binnen
- Vlieg van rechts naar binnen
- Vlieg van onder naar binnen
- Vlieg van boven naar binnen
- Vlieg naar links
- Vlieg naar rechts
- Vlieg naar beneden
- Vlieg naar boven
- In zoomen
- Uitzoomen
- Draaien
Het proces van het toevoegen van een animatie aan een element is in wezen hetzelfde, ongeacht het soort element dat u wilt animeren.
- Selecteer het element dat u wilt animeren.
- Selecteer Beweging(Motion) in het menu Beeld om(View) het deelvenster Beweging weer te geven.

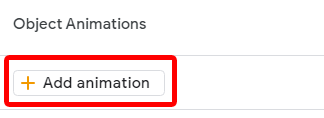
- Selecteer in het gedeelte Objectanimaties(Object Animations) van het deelvenster Beweging de knop (Motion)Animatie toevoegen(Add animation) .

- Er verschijnen twee vervolgkeuzelijsten. Selecteer in de eerste vervolgkeuzelijst het animatie-effect dat u wilt toepassen op het element dat u in stap 1(Step 1) hebt geselecteerd .

- Selecteer in de tweede vervolgkeuzelijst wanneer u wilt dat die animatie begint. De opties zijn: Bij klikken, Na vorige en Met vorige. Als u Bij klikken(On click) selecteert , wordt de animatie afgespeeld wanneer u met de muis klikt. Als u Met vorige(With previous) selecteert , wordt de animatie tegelijkertijd met de vorige animatie afgespeeld en als u Na vorige(After previous) selecteert , begint de animatie zodra de vorige animatie is voltooid.

- Net als bij overgangen, kunt u de snelheid van Google Presentaties(Google Slides) -animaties specificeren. Sleep de schuifregelaar naar links en rechts om de animatiesnelheid te wijzigen.
Als u nog een animatie aan het geselecteerde element wilt toevoegen, gaat u terug naar stap 2. En, zoals gewoonlijk, om een voorbeeld van de animaties te bekijken, drukt u op de knop Afspelen(Play) in het deelvenster Beweging(Motion) of bekijkt u een voorbeeld van de volledige diavoorstelling door Beeld(View ) > Diavoorstelling(Slideshow) te selecteren of druk op Ctrl + F5 .
Bestaande animaties voor Google-dia's(Existing Google Slides Animations) bewerken
Om een bestaande animatie te bewerken, opent u eerst het deelvenster Beweging(Motion) door Beeld(View ) > Beweging(Motion ) te selecteren of door op Ctrl + Alt + Shift + B te drukken .
- Selecteer de dia met de animatie die u wilt bewerken.
- In het gedeelte Objectanimaties(Object Animations) van het deelvenster Beweging(Motion) kunt u een animatie wijzigen, opnieuw ordenen of verwijderen.
- Om animaties opnieuw te ordenen, sleept u een animatie bij het pictogram Verplaatsen (zes stippen) naar een nieuwe positie.(Move)

- Om een animatie te verwijderen, vouwt u de animatie die u wilt verwijderen uit en selecteert u het prullenbakpictogram(trash can icon) rechts ervan.

Zoals u kunt zien, is het toevoegen, wijzigen en verwijderen van overgangen en elementanimaties in Google Spreadsheets(Google Sheets) eenvoudig. Gebruik ze verstandig en maak uw presentatie zo boeiend mogelijk.
Related posts
Muziek toevoegen aan Google Presentaties
Hoe video in te sluiten in Google-dia's
Hoe u Google Presentaties kunt laten doorlopen zonder te publiceren
Objecten groeperen of degroeperen in PowerPoint Online en Google Slides
Een aangepaste verloopachtergrond maken in Google Presentaties
Google Presentaties versus Microsoft PowerPoint - Wat zijn de verschillen?
Hoe Google Agenda met Outlook te synchroniseren
Afbeeldingen in Google Presentaties bewerken zonder add-ons
De 10 beste Google Forms-sjablonen
De Google Jamboard-app gebruiken
Hoe te repareren Google Discover werkt niet op Android
Waar vind je thema's voor Google Presentaties
Achtergrondkleur wijzigen in Google Documenten
Een Gantt-diagram toevoegen in Google Documenten
Hoe Google Chrome offline (zelfstandig) installatieprogramma te downloaden
Hoe u OK Google in- en uitschakelt op uw Android-apparaat
Automatisch een back-up maken van bestanden naar Google Drive of OneDrive om gegevensverlies te voorkomen
Een HTML-bestand openen in Google Chrome
HTML insluiten in een Google-document
Reactievalidatie instellen in Google Formulieren
