Een HTML-bestand openen in Google Chrome
Het begrijpen van HTML -code en hoe ermee te werken kan een lange weg gaan. U kunt het in uw dagelijkse werk gebruiken, zoals het maken van HTML-handtekeningen(creating HTML signatures) om uw e-mailcommunicatie professioneler te maken. Een andere ongebruikelijke maar handige manier om HTML te gebruiken is om webpagina's op te slaan in Word-documenten(saving web pages to Word documents) .
Het kan echter allemaal een beetje verwarrend zijn als je nog nooit met een HTML -bestand hebt gewerkt. Laten we bij het begin beginnen door te leren wat die bestanden zijn en hoe u een HTML -bestand in Chrome kunt openen en bekijken .

Wat is een HTML-bestand?(What’s An HTML File?)
HTML staat voor Hypertext Markup Language en is een webgebaseerde scripttaal. Het belangrijkste doel is om webpagina's te maken en te structureren. Bestanden met de extensie HTML (of HTM ) bevatten alleen tekst en verwijzingen naar andere bestanden, zoals afbeeldingen of video.
Er zijn veel verschillende programma's die u kunt gebruiken om een HTML -bestand te maken en te bewerken. U kunt echter elke eenvoudige teksteditor gebruiken om deze te openen en als tekst te lezen. Als u wilt zien hoe de webpagina eruitziet, moet u dit HTML -bestand uitvoeren met een webbrowser.
Google Chrome herkent HTML en u kunt het gebruiken om elk bestand met de extensie ".html" te openen.
Hoe een HTML-bestand in Chrome te openen (How To Open An HTML File In Chrome )
Er is meer dan één manier om een HTML -bestand in Chrome te openen .
Gebruik het Open met-commando(Use The Open With Command)

- Zoek het HTML -bestand dat u wilt bekijken, klik er met de rechtermuisknop op en kies Openen met(Open with) in het menu. U ziet een volledige lijst met apps die u kunt gebruiken om uw bestand uit te voeren. Uw standaardbrowser staat bovenaan de lijst.
- Selecteer Google Chrome(Select Google Chrome) in de lijst en bekijk uw bestand in de browser.
- Als Google Chrome is ingesteld als uw standaardbrowser, hoeft u alleen maar te dubbelklikken op het HTML - bestand en het wordt automatisch geopend in Chrome . Als je dit hebt geprobeerd en ontdekt dat je computer je bestand niet herkent, zal het systeem je vragen een van de reeds geïnstalleerde apps te gebruiken om het bestand te openen of op internet naar de extensie te zoeken. Kies Openen met reeds geïnstalleerde applicaties(Open using already installed applications) . Probeer vervolgens opnieuw Google Chrome uit de lijst te kiezen.

- Om er zeker van te zijn dat je het juiste HTML -bestand hebt geopend, controleer je de adresbalk in Chrome wanneer de pagina wordt weergegeven. Het moet overeenkomen met de locatie van uw bestand op uw computer.
HTML-bestand openen vanuit Chrome(Open HTML File From Within Chrome)

Als u uw browser al gebruikt, kunt u een HTML -bestand openen in Chrome zonder dat u het eerst op uw computer hoeft te zoeken.
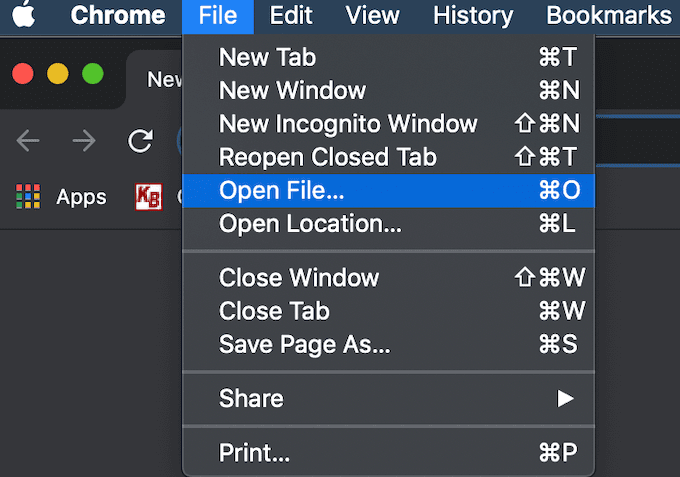
- Kies Bestand(File) in het Chrome -lintmenu. Selecteer vervolgens Bestand openen(Open File) .
- Navigeer(Navigate) naar de locatie van uw HTML -bestand, markeer het document en klik op Openen(Open) .
- U ziet uw bestand geopend in een nieuw tabblad.

U kunt ook een sneltoets gebruiken om een bestand in Chrome te openen . Open een nieuw tabblad in Chrome en druk vervolgens op Ctrl (Windows) of Cmd (Mac) + + OHet zal hetzelfde Open File- menu openen. Zoek uw HTML -bestand en open het.
Als de snelkoppeling niet werkte, heeft uw browser mogelijk een andere set sneltoetsen voor deze opdracht. U kunt dit altijd controleren in uw browserinstellingen. Er zijn veel verschillende functies die u kunt gebruiken met de sneltoetsen voor het Help-toetsenbord in Google Chrome . U kunt leren schakelen tussen tabbladen , Google Agenda-afspraken maken(create Google Calendar events) en zelfs de incognitomodus sneller in- en uitschakelen(switch Incognito Mode on and off quicker) met de juiste sneltoetsen.
Versleep uw bestand in Chrome(Drag & Drop Your File In Chrome)

U kunt het HTML(HTML) -bestand ook gewoon naar een nieuw tabblad slepen en neerzetten . Chrome opent dan automatisch de pagina.
Hoe bron-HTML te bekijken(How To View Source HTML)
Als u iets meer moet doen dan alleen de pagina bekijken, maar ook de HTML -broncode bekijken, kunt u dat met Chrome ook doen.(Chrome)

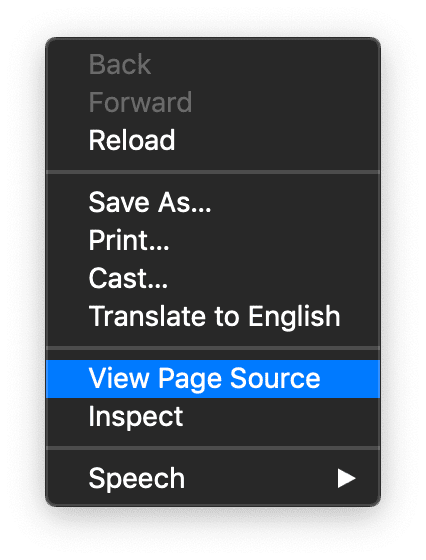
Er zijn een paar verschillende manieren om het te doen. De meest eenvoudige is om uw HTML -bestand te openen op een nieuw tabblad in Chrome . Klik er vervolgens met de rechtermuisknop op en kies Paginabron weergeven(View Page Source) in het menu.

Als u een meer interactieve tool wilt gebruiken en direct wilt zien hoe de wijzigingen die u aanbrengt van invloed zijn op de webpagina, kunt u de ontwikkelaarstool in Chrome gebruiken .
Open hiervoor het HTML -bestand in een nieuw tabblad. Klik vervolgens op het pictogram met de drie verticale stippen(three vertical dots) in de rechterbovenhoek van het venster. Kies in het vervolgkeuzemenu Meer tools(More Tools) > Developer Tools .

Ga aan de rechterkant van uw scherm naar het tabblad Elementen(Elements ) om de gedetailleerde broncode van uw webpagina te zien.
Een HTML-bestand openen vanaf uw smartphone(How To Open An HTML File From Your Smartphone)
Als u uw smartphone gebruikt, kunt u ook verschillende methoden gebruiken om een HTML -bestand in Chrome te openen .
Gebruik het menu Openen met(Use The Open With Menu)

Zoek het HTML -bestand dat u op uw telefoon wilt openen en klik erop. Het opent het menu Openen met(Open with) , waar u kunt kiezen uit de lijst met apps die u kunt gebruiken om de webpagina te bekijken. Selecteer Chrome(Select Chrome) om het bestand te openen.
Open een HTML-bestand vanuit SD-opslag(Open An HTML File From SD Storage)

Start de Chrome -browser op uw telefoon en open een nieuw tabblad. Typ file:///sdcard/ in de adresbalk, waarmee je SD-opslag wordt geopend. Van daaruit navigeert u naar het bestand dat u wilt openen en tikt u erop om het te bekijken.
Leer HTML begrijpen (Learn To Understand HTML )
Door kleine trucjes te leren en HTML beter te begrijpen, kunt u meer vrijheid krijgen bij het werken met zowel code als tekst. Een goed voorbeeld is onder meer leren HTML in te sluiten in een Google-document(how to embed HTML into a Google document) .
Werk je wel eens met HTML- bestanden? Vind je het moeilijk? Deel uw ervaringen met ons in de opmerkingen hieronder.
Related posts
Hoe websites in Google Chrome te blokkeren
Locatie van downloadmap wijzigen in Google Chrome
Hoe "err_address_unreachable" in Google Chrome te repareren
Voeg bladwijzerwerkbalkknop toe aan Google Chrome
Wat is Secure DNS en hoe kan ik het inschakelen in Google Chrome?
Tabscrollknoppen in- of uitschakelen in Google Chrome
ERR_NAME_NOT_RESOLVED, foutcode 105 in Google Chrome
Hoe u Google Chrome kunt downgraden naar een oudere versie
Fix ERR_CACHE_MISS foutmelding op Google Chrome
Google Chrome wordt automatisch geopend wanneer pc opstart
Profielen maken en verwijderen in de Google Chrome-webbrowser
Google Chrome-downloads lopen vast op 100%
Google Chrome versus Firefox Quantum voor Windows-pc
Vensternaamgeving in- en uitschakelen in Google Chrome
Hoe de functie voor automatisch inloggen in Google Chrome uit te schakelen
Hoe de nieuwe Material Design UI voor de Google Chrome-browser in te schakelen
Tab Manager-extensies om de productiviteit in Google Chrome te verhogen
Google Chrome-extensies werken niet op Windows 11/10
Hoe de Commander-functie in Google Chrome in te schakelen en te gebruiken
6 manieren om de donkere modus van Google Chrome in Windows in te schakelen
