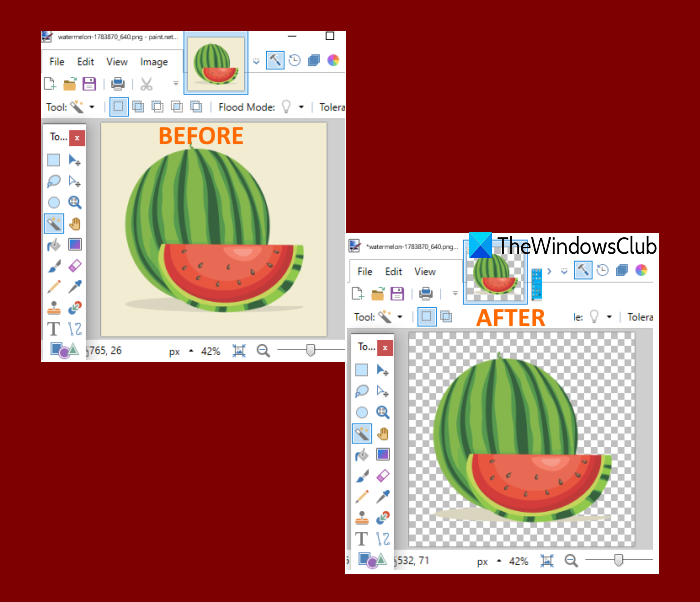
Hoe maak je een transparante afbeelding in Paint.NET op Windows 11/10
In dit bericht helpen we je een transparante afbeelding te maken in Paint.NET(create a Transparent Image in Paint.NET) op Windows 11/10 . Laten we zeggen dat je een PNG -afbeelding hebt met een witte of een andere achtergrond en je wilt die PNG -afbeelding met een transparante achtergrond - of je hebt een QR-code waarvan je witte gebieden wilt verwijderen. Dan kun je in zo'n geval Paint.NET gebruiken en de achtergrond uit de afbeelding verwijderen. De objecten of items op de voorgrond in de afbeelding blijven zoals ze zijn en de achtergrondpixels hebben niets. Zodra de afbeelding klaar is, kunt u deze opslaan als een PNG -afbeelding of een ander ondersteund formaat dat een transparante achtergrond ondersteunt.

Paint.NET wordt ook geleverd met de functie om het dekkingsniveau voor de hele afbeelding in te stellen. Dus in plaats van de achtergrond van de afbeelding transparant te maken, kunt u eenvoudig de hele afbeelding semi-transparant maken of het dekkingsniveau naar wens instellen om de transparantie van de afbeelding aan te passen. Dit bericht behandelt beide manieren.
Maak een transparante afbeelding in Paint.NET
Open Paint.NET met behulp van de snelkoppeling op het bureaublad of het menu Start . Gebruik daarna het menu Bestand in (File)Paint.NET om een afbeelding te openen waarvan u de achtergrond wilt verwijderen.
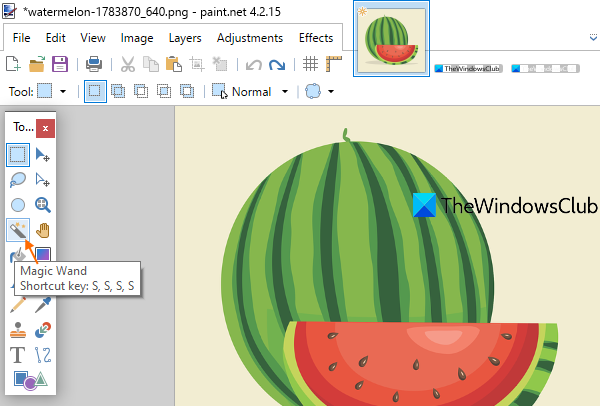
Druk daarna op de sneltoets F5 om de (F5)Tools te openen . Het verschijnt aan de linkerkant (zie afbeelding hieronder). Selecteer daar het gereedschap Toverstaf(Magic Wand) .

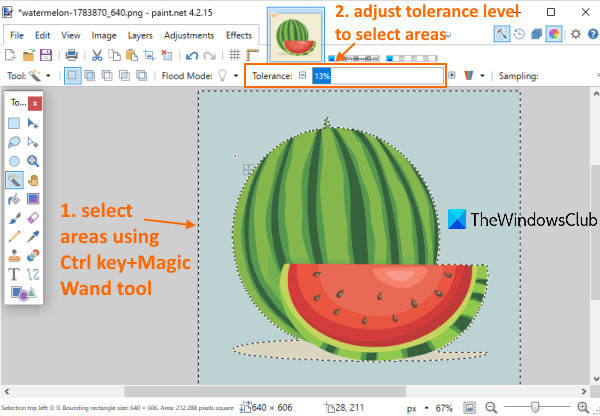
Houd nu de Ctrl-toets ingedrukt(press n hold Ctrl key) en gebruik de linkermuisknop om gebieden te selecteren met het gereedschap Toverstaf(Magic Wand) die u wilt verwijderen of transparant wilt maken. Selecteer zorgvuldig(Carefully) gebieden. Als het gereedschap Toverstaf(Magic Wand) andere gebieden of pixels selecteert die u niet uit de afbeelding wilt verwijderen, pas dan het tolerantieniveau aan met de beschikbare schuifregelaar, zoals zichtbaar in de onderstaande schermafbeelding.

Mogelijk moet u dit proces meerdere keren herhalen totdat u de exacte gebieden of pixels krijgt.
Daarnaast kunt u ook de hulp gebruiken van de optie Inzoomen(Zoom-in) en het gummetje(Eraser) om de juiste gebieden te selecteren en pixels te verwijderen/toe te voegen. Dit kan enige tijd duren, maar je moet het precies doen om een goede output te krijgen.
Als je dat hebt gedaan, druk je op de Delete- toets. U zult merken dat al die gebieden zijn verwijderd en de achtergrond nu transparant is.
Ten slotte kunt u de afbeelding opslaan als PNG of een ander formaat dat transparante achtergrond ondersteunt met Opslaan als(Save as) beschikbaar in het menu Bestand .(File)
Stel(Set) het dekkingsniveau in om de transparantie van de afbeelding aan te passen

Als u de achtergrond van de afbeelding niet transparant wilt maken, maar het transparantieniveau (tussen 0-255 ) van de hele afbeelding wilt aanpassen, kunt u andere stappen gebruiken.
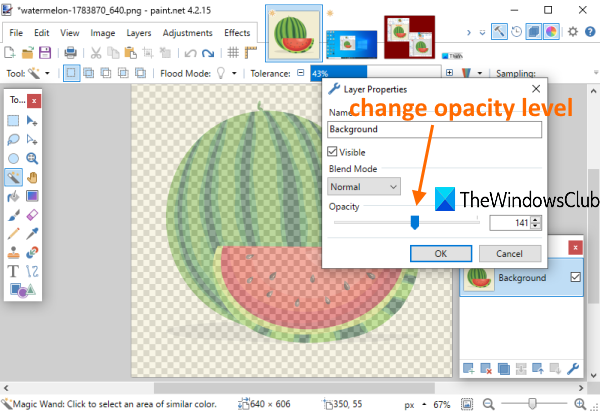
Open daarvoor Paint.NET en voeg een afbeelding toe. Druk nu op de sneltoets F4 , u ziet het vak Laageigenschappen(Layer Properties) .
Verplaats in dat vak de schuifregelaar Dekking(Opacity) van links naar rechts om de transparantie van de afbeelding aan te passen van 0 tot 255. Minder zal de dekking zijn, meer zal het transparantieniveau van de afbeelding zijn, en u zult ook de veranderingen in de beeld in realtime.
Gerelateerd: (Related:) Een afbeelding bijsnijden en roteren in Paint.NET(Crop and rotate a picture in Paint.NET) .
Als u het dekkingsniveau op 0 zet, wordt de afbeelding volledig onzichtbaar en dat heeft geen enkele zin. Pas het dekkingsniveau dus aan volgens uw behoeften. Wanneer het transparantieniveau is ingesteld, drukt u op de knop OK . Daarna kunt u Opslaan als(Save as) in het menu Bestand(File) gebruiken om de uitvoerafbeelding in een willekeurige map op te slaan.
Hoop dat het nuttig is.
Related posts
Een video maken van een afbeeldingsreeks in Windows 11/10
Gratis beeldbewerkingssoftware en -editors voor Windows 11/10
Gratis afbeelding Metadata-viewer, vinder, editor voor Windows 11/10
Afbeelding DPI controleren en wijzigen in Windows 11/10
Beste gratis Image Splitter-software voor Windows 11/10
Maak webvriendelijke afbeeldingen met Bzzt! Afbeeldingseditor voor Windows-pc
FFmpeg installeren en gebruiken op Windows 11/10
ImBatch is een gratis Batch Image Processing Software voor Windows PC
Beste gratis Batch Photo Editor-software voor Windows 11/10
Apache start niet vanuit het XAMPP-configuratiescherm in Windows 11/10
Hoe MBR naar GPT te converteren zonder gegevensverlies in Windows 11/10
Hoe het BIOS op een Windows 11/10-computer bij te werken
Transparante afbeelding of logo downloaden van Canva
Hoe install.esd naar install.wim-bestand te converteren in Windows 11/10
Legacy wijzigen in UEFI zonder Windows 11/10 opnieuw te installeren
IrfanView Image Viewer en Editor-software voor Windows 10
HoneyView Review: gratis snelle Image Viewer-software voor Windows 10
Beste gratis apps voor het bekijken van afbeeldingen en foto's voor Windows 11/10
Regressieanalyse uitvoeren in Windows 11/10
GIF versnellen of vertragen in Windows 11/10
