Hoe Windows-spellingcontrole in Microsoft Edge in te schakelen
Een van de meest irritante onderdelen van het bewerken met een browser is de spellingcontrole. Ik heb gemerkt dat suggesties die door hen worden aangeboden soms verwarrend zijn. Een URL is bijvoorbeeld geen spelfout, maar de open source proofing-tool die beschikbaar is in Edge of Chrome voor spellingcontrole doet dat wel. Microsoft Edge verandert deze ergernis door over te schakelen naar Windows Spellingcontrole(Windows Spellcheck) .
Microsoft Edge of alle Chromium- browsers ondersteunen nu Windows Spellingcontrole(Windows Spellcheck) . Elk(Any) woord dat aan het aangepaste woordenboek van Windows 10 wordt toegevoegd, is beschikbaar in de browser.
Windows-spellingcontrole(Windows Spellcheck) inschakelen in Microsoft Edge
Windows-spellingcontrole(Windows Spellcheck) is niet nieuw. De suggestie die opduikt in Microsoft- producten zoals Microsoft Word is vanwege Windows Spellcheck . Het is er al sinds Windows 8.1 Overschakelen naar native spellingcontrole biedt een aantal voordelen, zoals extra taalondersteuning, gedeeld aangepast woordenboek en het niet meer markeren van website - URL 's, acroniemen en e-mailadressen.
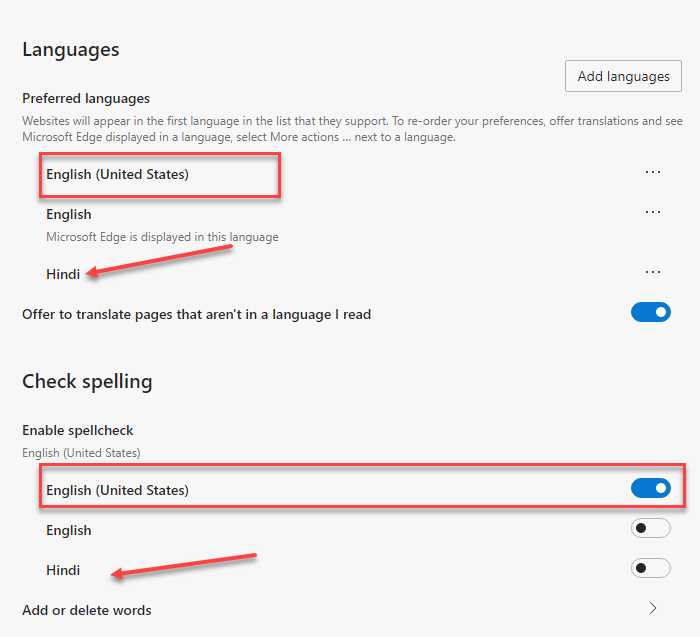
Hoewel Microsoft Edge dit standaard inschakelt, kunt u altijd de taalinstellingen configureren. Klik(Click) op het menu met drie stippen in de rechterbovenhoek van Microsoft Edge en vervolgens op Instellingen in het menu. Klik(Click) op Talen(Languages) en let op het gedeelte Spelling controleren(Check Spelling) .
Schakel de spellingcontrole in door de voor de betreffende taal in te schakelen. Edge schakelt het automatisch in voor de standaardtaal. Als u extra talen wilt toestaan, kunt u deze eerst toevoegen onder de talensectie van Edge en vervolgens de spellingcontrole voor die taal inschakelen.

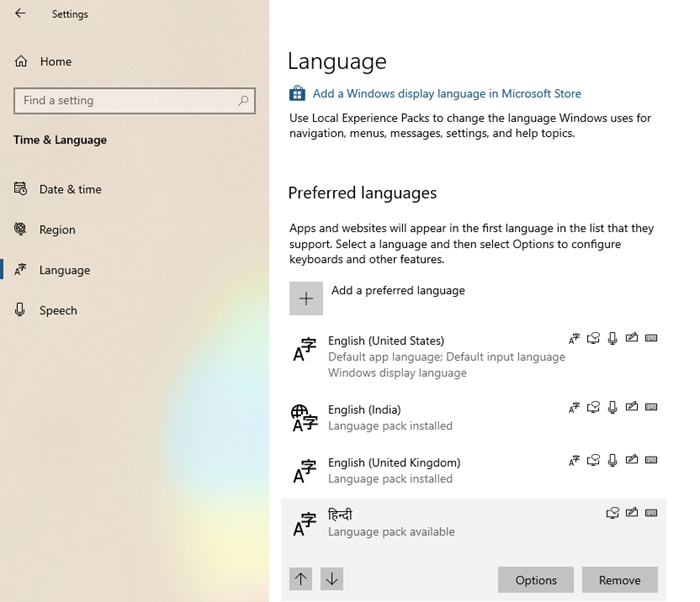
Om er zeker van te zijn dat u optimaal profiteert van de native integratie van Windows Spellcheck , moet u dezelfde taal ook in Windows installeren .
Navigeer(Navigate) naar Windows Settings > Time en taal(Language) > Een voorkeurstaal toevoegen.(Add a preferred language.)
Als het benodigde taalpakket niet beschikbaar is, gebruikt Edge de standaard spellingcontrole die beschikbaar is voor Chromium .

Het is interessant om te weten dat deze functie het resultaat is van een samenwerking tussen Google en Microsoft -ingenieurs in het Chromium - project. De eer gaat naar Guillaume Jenkins en Rouslan Solomakhin ( Google ), en Bruce Long , Luis Sanchez Padilla en Siye Liu ( Microsoft ) om dit voor elkaar te krijgen. Dat gezegd hebbende, wordt deze functie ook ingeschakeld voor Chrome of elke andere browser die Chromium gebruikt .
Hoe wordt de Windows Custom Dictionary ondersteund?
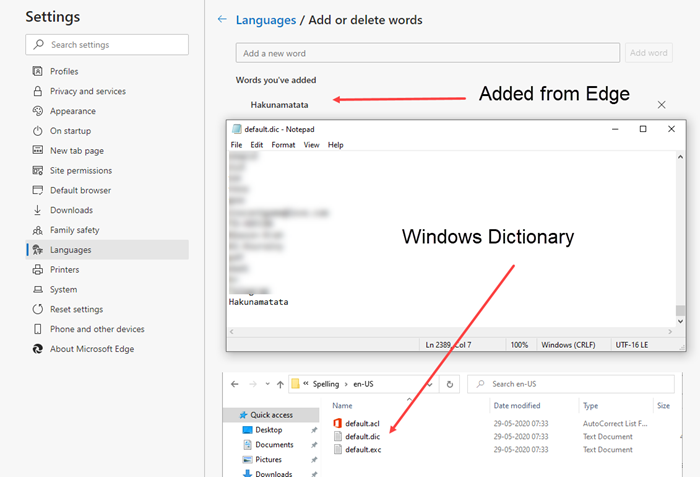
Het is essentieel dat we erover praten en hoe het werkt. Microsoft Edge en Windows Custom Dictionary worden gedeeld. Als u een woord toevoegt met Edge , wordt het opgenomen in de Windows Custom Dictionary .
U kunt handmatig controleren of het woord is opgenomen door het bestand default.dic op %appdata%\Microsoft\Spelling te openen .
Hoewel de woorden die u van buiten Edge toevoegt , niet zichtbaar zijn, maar ze vormen een uitzondering op de spellingcontrole. Elk woord dat u toevoegt vanuit Edge , kan worden verwijderd uit Edge . Hetzelfde geldt voor alle Chromium- browsers.

Als je het grootste deel van de tijd met Windows werkt, met documenten en bewerkingen, zal dit super handig zijn.(Windows)
Windows -gebruikers hoeven geen aangepaste woorden meer in de browser te onderhouden of te importeren. Als het overal in Windows als uitzondering wordt toegevoegd , is het beschikbaar in de Edge - browser.
Related posts
Google SafeSearch afdwingen in Microsoft Edge in Windows 10
Favorietenbalk weergeven in Microsoft Edge op Windows 10
Hoe u wijzigingen in Favorieten op Microsoft Edge in Windows 10 kunt voorkomen
Microsoft Edge blijft automatisch resetten bij opnieuw opstarten in Windows 11/10
Schakel System Print Dialog in Microsoft Edge in Windows 10 in
Cookies van derden blokkeren in Chrome, Firefox, Edge en Opera
De taal wijzigen in Microsoft Edge voor Windows 11/10
Hoe de donkere modus in Microsoft Edge in en uit te schakelen -
Hoe de mobiele browser-emulator te gebruiken in Chrome, Firefox, Edge en Opera -
Schakel de gastmodus in Microsoft Edge uit met het Windows 10-register
Welke versie van Microsoft Edge heb ik? -
Spraakgestuurd typen gebruiken in Microsoft Edge op Windows 11/10
Schakel verticale tabbladen uit in Microsoft Edge met behulp van het register in Windows 10
Een website vastzetten op de taakbalk of het Startmenu in Windows 10
Web Capture gebruiken in Microsoft Edge op Windows 10
Incognito gaan in Chrome, Firefox, Edge en Opera
In- en uitzoomen in uw webbrowser -
Hoe de Math Solver-tool te gebruiken in Microsoft Edge voor Windows 10
Leid sites van IE om naar Microsoft Edge met behulp van Groepsbeleid in Windows 10
Beveiligingsfuncties in Microsoft Edge-browser voor Windows 10
