Outlook On The Web installeren als een progressieve web-app
Kortom, PWA 's ( Progressive Web Apps ) zijn nog steeds websites, maar ze bevatten betere caching, meldingsfuncties en achtergrondfunctionaliteit om ze meer te laten lijken en functioneren als traditionele apps.
Progressive Web Apps zijn slechts een combinatie van een traditionele browser en mobiele app-ervaring. PWA's zijn webgebaseerde applicaties, gemaakt met als doel gebruikers te helpen ze te gebruiken op apparaten zoals laptops, desktops, smartphones, phablet, tablets en meer - dit was de belangrijkste reden waarom een aantal bedrijven hun website nu ook naar PWA's migreren . Dit betekent dat PWA(PWAs) 's op een website lijken voor iedereen die deze op een laptop gebruikt, terwijl het voor een gebruiker van een mobiele telefoon het gevoel, de indruk en de ervaring van een app zou geven.
Met deze stap van Microsoft , waarbij Outlook.com -e- mailservices worden omgezet in Progressive Web App ( PWA ), kan elke Outlook -gebruiker de webapp installeren op Windows , macOS, Chrome OS en andere platforms die standaard (Chrome OS)PWA's ondersteunen . Het is een handig alternatief voor de Microsoft Outlook Windows desktop-app of de Windows 10 Mail-app .
Installeer Outlook.com als een PWA
Als u een op Chromium gebaseerde browser zoals Chrome of Edge gebruikt, is de ondersteuning voor Outlook.com nu beschikbaar.
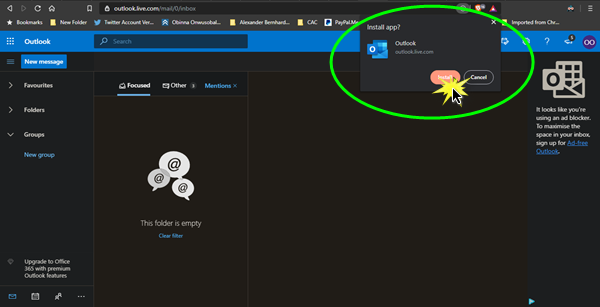
U kunt Outlook.com eenvoudig "Installeren" vanuit de adresbalk door op het + sign > Installeren(Install) te klikken , en het zal worden behandeld alsof het een native app is op Windows PC , macOS of Chromebooks .

De Outlook PWA lijkt echter iets aan de serverzijde te zijn - dus u zult het zien wanneer u het ziet, zolang u een compatibele browser gebruikt.
Eenmaal geïnstalleerd, zoals bij de aard van PWA's , kun je je e-mails offline bekijken, meldingen ontvangen en de app in wezen in een venster laten zien.
There you have it, folks!
Lees volgende(Read next) : Office Web-apps installeren als PWA(install Office Web apps as PWA) op Windows 11/10.
Related posts
Installeer YouTube als een progressieve web-app in Chrome of Edge
Kan bijlagen niet downloaden van Outlook Web App
Geblokkeerde afzenders ontbreken in Outlook Web App
Voorgestelde antwoorden, Meeting Insights, enz., functies in Outlook op het web
Fix Outlook-app wordt niet geopend in Windows 10
Hoe op internet te surfen met de Internet Explorer 11-app in Windows 8.1
Outlook Error 80041004 synchroniseert uw mappenhiërarchie
Hoe Google Web & App, Locatie en YouTube Geschiedenis automatisch te verwijderen
Een web-app laten werken als een desktop-app
Waar is de locatie van Outlook.exe op Windows 10?
Een contactgroep maken in Outlook om e-mails in bulk te verzenden
Converteer NSF naar PST met behulp van gratis NSF naar PST-conversietools
Outlook kon de vorige keer niet starten; Wil je starten in de veilige modus?
Hoe e-mail automatisch door te sturen in Microsoft Outlook
Een uitnodiging voor een vergadering verzenden in Outlook
De huidige e-mailclient kan niet aan het berichtverzoek voldoen - Outlook-fout
Fout bij laden van bericht Outlook-fout op Android mobiel
Verwijder Outlook .pst-gegevensbestand van OneDrive in Windows 10
Kan geen bestanden bijvoegen bij e-mail in Outlook.com of Desktop-app [Opgelost]
Hoe e-mails te verzenden die vastzitten in de Outbox van de Microsoft Outlook-client
