Tekst rond een afbeelding laten lopen in InDesign
Wanneer u voor het eerst aan de slag gaat met Adobe InDesign , de desktoppublishing-app, is een van de eerste dingen die u wilt leren, hoe u tekst rond een afbeelding kunt laten lopen. Door alle verschillende opties te gebruiken om tekst rond een afbeelding in InDesign te laten vloeien (ook wel tekstterugloop genoemd), worden uw ontwerpen naar een hoger niveau getild.
We laten u een aantal verschillende manieren zien om tekst rond een afbeelding(image) te laten lopen . Eerst(First) wikkelen we tekst rond een gewone, rechthoekige afbeelding. Vervolgens duiken we dieper en laten we u de stappen zien om uw tekst rond de contouren van een onregelmatig gevormde afbeelding te laten vloeien.

Tekst rond een afbeelding of afbeelding laten lopen(Text)
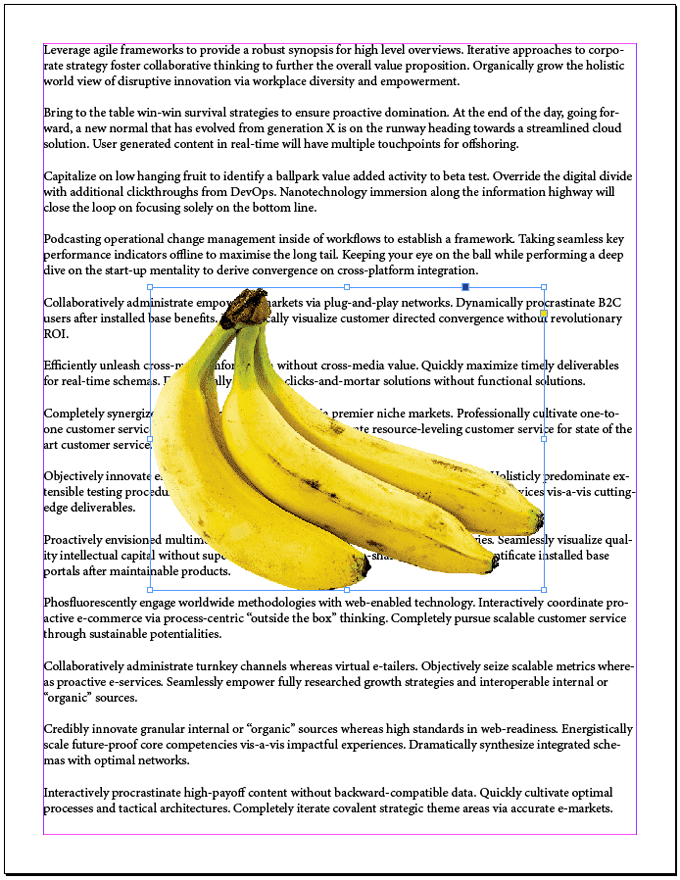
Van alle manieren om tekst in InDesign om iets heen te laten lopen, is het het gemakkelijkst om tekst rond het selectiekader(bounding box) of kader(frame ) van een object te laten lopen. Stel(Imagine) je voor dat je een volledige pagina met tekst hebt en je wilt dat deze rond een enkele rechthoekige afbeelding in het midden van de pagina loopt.
- Gebruik het gereedschap Rechthoekig kader(Rectangular Frame Tool) om het kader op het tekstkader te plaatsen.
- Zorg(Make) ervoor dat het rechthoekige kader is geselecteerd en gebruik de opdracht Plaatsen(Place) ( Bestand(File ) > Plaatsen( Place) of Ctrl + D ), om uw afbeelding in het kader te plaatsen.

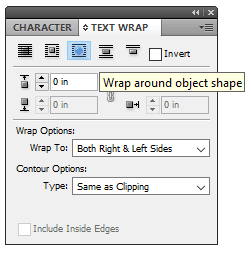
- Geef het palet Tekstterugloop weer(Text Wrap) door Venster(Window ) > Tekstomloop( Text Wrap ) te selecteren of druk op Alt + Ctrl + W om het palet in te schakelen.
- Selecteer, terwijl het afbeeldingskader is geselecteerd, het tweede pictogram in de bovenste rij van het palet, Rondom selectiekader(Wrap around bounding box) . Dat zorgt ervoor dat de tekst rond het selectiekader van uw afbeelding stroomt.
- Probeer de afbeelding rond te slepen om te zien hoe dat de tekststroom beïnvloedt.

- Merk in de bovenstaande screencap op hoe de tekst recht tegen de rechterkant van de afbeelding staat. Laten we het wat ruimte geven om te ademen. In het tweede gedeelte van het Text Wrap - palet kunt u de offset invoeren , waarmee u de ruimte tussen het object en de tekstomloop bepaalt.

- Als je wilt dat de offsets aan alle zijden van je afbeelding hetzelfde zijn, zorg er dan voor dat het linkpictogram(link icon) in het midden van de offset-opties is geselecteerd. Probeer vervolgens de verschuivingen aan te passen en kijk hoe dat van invloed is op de ruimte tussen de afbeelding en de tekst die eromheen stroomt.

- In het Text Wrap- palet ziet u ook Wrap Options . Hier kunt u aangeven op welke zijden de omslag moet worden aangebracht. Opties zijn onder meer: rechterkant, linkerkant ,(Left Side) zowel rechts als (Both Right)links(Left Sides) , kant naar ruggengraat(Side Towards Spine) , kant weg(Side Away) van ruggengraat(Spine) en grootste gebied (Largest Area). Vaker wel dan niet, wil je zowel rechts als links(Both Right & Left Sides) . De onderstaande schermkap laat zien hoe ons voorbeeld eruitziet met een offset van 0,125 inch toegepast op zowel de rechter- als de (Both Right)linkerzijde(Left Sides) .

Ahh , nu heeft de afbeelding op de pagina wat ruimte eromheen, waardoor de tekst gemakkelijker te lezen is dan wanneer de tekst vlak tegen het selectiekader van de afbeelding lag.
Tekst rond een onregelmatig gevormde afbeelding(Irregularly Shaped Image) laten lopen(Text) met een uitknippad(Clipping)
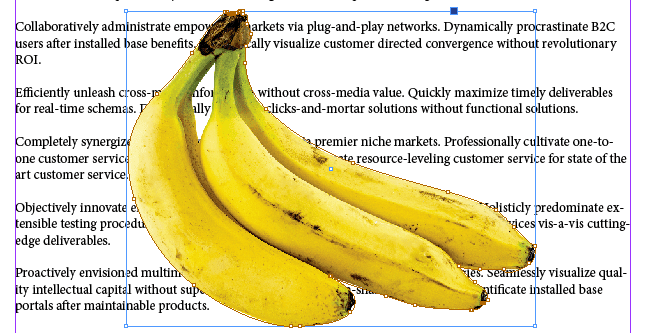
Als uw afbeelding een onregelmatig gevormde uitsnede(cutout) is, is het proces voor vloeiende tekst om de rand van de vorm te volgen iets anders.
- We beginnen op dezelfde manier als voorheen, door een afbeelding in een rechthoekig kader op een tekstkader te plaatsen.

- Selecteer, terwijl het afbeeldingskader is geselecteerd, Object > Uitknippad( Clipping Path ) > Opties( Options) of druk op Ctrl + Alt + Shift + K. Hiermee wordt het dialoogvenster Uitknippad geopend .(Clipping Path)
- Selecteer in de vervolgkeuzelijst Type Photoshop Path of Alpha Channel . In ons voorbeeld kiezen we Alpha Channel .

- Als u wilt dat tekst in lege ruimtes binnen de randen van uw afbeelding wordt weergegeven, vinkt u het vakje Inclusief binnenranden(Include Inside Edges) aan .
- Druk op OK(OK) .
- Via de bovenstaande stappen hebben we een pad gemaakt rond de vorm van de afbeelding. Laten we nu de tekst rond die vorm wikkelen. Geef eerst(First) het palet Tekstterugloop weer ( (Text Wrap)Venster(Window ) > Tekstterugloop( Text Wrap ) of Alt + Ctrl + W ).
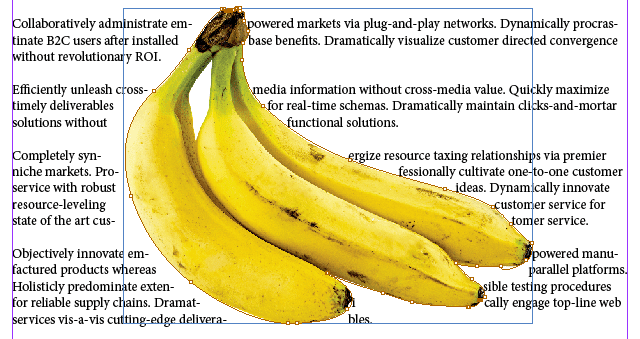
- Selecteer, terwijl het afbeeldingskader is geselecteerd, de knop Omloop rond objectvorm(Wrap around object shape) in het palet Tekstterugloop.

- De tekst loopt nu rond de vorm van het object, maar het is nog steeds te dicht bij de randen van het object, dus laten we de offset aanpassen.

- Zorg(Make) ervoor dat het afbeeldingskader is geselecteerd en kijk naar het palet Tekstomloop(Text Wrap) . Merk op dat slechts één van de offsetparameters beschikbaar is om aan te passen. Dit komt omdat je afbeelding geen rechter-, linker-, boven- of onderkant meer heeft. Het is een onregelmatige vorm.

Probeer de Top Offset aan te passen . Het heeft invloed op de offset aan alle kanten van uw afbeelding. Hieronder hebben we een offset van 0,125 inch gebruikt. Veel beter!

Tip voor vloeiende tekst(Text) rond een afbeelding(Image) die twee kolommen overspant(Columns)
Stel(Imagine) je voor dat je met een document werkt dat twee kolommen tekst heeft, en je wilt tekst laten lopen rond een afbeelding die tussen de kolommen staat. Afhankelijk van hoe de tekst wordt uitgevuld, kan het zijn dat u de offset aan de ene kant van de afbeelding meer moet aanpassen dan aan de andere kant.
In de onderstaande screencap is de tekst zo ingesteld dat deze rond de centrale afbeelding loopt en is de offset hetzelfde voor alle zijden van de afbeelding. Zie je hoe de tekst eruitziet alsof deze dichter bij de rechterkant van de afbeelding staat dan aan de linkerkant?

Volg deze stappen om dit op te lossen:
- Selecteer(Select ) het afbeeldingskader en raadpleeg het palet Tekstomloop(Text Wrap) .
- Deselecteer(Deselect) de knop Offset link.
- Nu kunt u de juiste offset-parameter aanpassen. Verhoog de juiste offset(right offset ) totdat deze eruitziet zoals u wilt.

De belangrijkste les hier is dat wanneer u met kolommen werkt, u misschien moet spelen met de offsetwaarden voor tekstomloop om uw document er goed uit te laten zien.
Meer informatie over Adobe InDesign
Nu kent u een aantal verschillende manieren om tekst rond een afbeelding in InDesign te laten lopen . Als je toch bezig bent, bekijk dan onze artikelen over het koppelen van tekstvakken(how to link text boxes) of het gebruik van stramienpagina's in InDesign(use master pages in InDesign) .
Related posts
Tekstvakken koppelen in Adobe InDesign
Basispagina's instellen in Adobe InDesign CC
Tekstberichten afdrukken vanuit Android
Een lijst met lopende processen opslaan in een tekstbestand in Windows
HTML-code om tekst rond afbeelding te wikkelen
Hoe een pdf met een wachtwoord te beveiligen om het veilig te houden
Een team maken in Microsoft Teams
Maak een Gmail Desktop-app met deze 3 e-mailclients
Verwijder onmiddellijk achtergronden van afbeeldingen met behulp van AI
Hoe de Windows-toets uit te schakelen
Een CPU-stresstest uitvoeren
Een dynamische schijf converteren naar een basisschijf?
Hoe een gehackt Facebook-account te herstellen
Muziek toevoegen aan Google Presentaties
Gebruikersaccountbeheer (UAC) uitschakelen voor een specifieke toepassing
Tekst verwijderen van pictogrammen in de Windows-taakbalk
De transmissie-webinterface gebruiken
Pagina's en bestanden in cache bekijken vanuit uw browser
6 beste camera-instellingen voor maanfoto's
Hoe u uw eigen laptop kunt bouwen
