Toegang tot mobiele websites met desktopbrowser (pc)
In ons dagelijks leven, terwijl we te maken hebben met online webgebruik, zijn er veel websites die we dagelijks bezoeken. Het openen van dergelijke websites met behulp van mobiele(Mobile) apparaten zal normaal gesproken automatisch verkleinde en kleinere versies opleveren. Dit komt omdat de pagina sneller kan laden voor alle mobiele apparaten en dus het datagebruik van de consument kan verminderen. Ter informatie, hierachter wordt het bootstrap- concept gebruikt. (bootstrap)Het gebruik van een mobiel compatibele(mobile compatible) website in een desktopbrowser wordt handig wanneer je een langzamere internetverbinding hebt en elke webpagina snel kunt laden. Als u nu een website in de vorm van de mobiele versie opent, krijgt u niet alleen sneller toegang tot de website, maar bespaart u ook gegevensgebruik.

Deze functie van het bekijken van uw mobiele versie van de website in uw desktopbrowser helpt ontwikkelaars ook bij het controleren en testen van mobiele websites. Als u op zoek bent naar een manier om een website te openen en te openen als een mobiele versie vanuit uw desktopbrowser, dan is dit artikel iets voor u.
Toegang tot mobiele websites met desktopbrowser (pc)(Access Mobile Websites Using Desktop Browser (PC))
Zorg ervoor dat u een herstelpunt maakt(create a restore point) voor het geval er iets misgaat.
Methode 1: Mobiele websites openen met Google Chrome(Method 1: Open Mobile Websites Using Google Chrome)
Voor toegang tot de mobiele versie van een website vanuit uw pc-browser is het gebruik van de User-Agent Switching-extensie(User-Agent Switching extension)(User-Agent Switching extension) vereist . Dit is beschikbaar voor de Chrome-(Chrome web) webbrowser. Hier moet u enkele stappen volgen om toegang te krijgen tot de mobiele versie van een website in de Chrome - browser van uw desktop.
1. Eerst(First) moet u via deze link de User-Agent (link)Switcher - extensie in uw Chrome - browser installeren .
2. Klik vanuit de link op " Toevoegen aan Chrome(Add to Chrome) " om de extensie in uw browser te installeren.

3. Er verschijnt een pop-up, klik op Extensie toevoegen(Add extension) en start Chrome opnieuw.

4. Vervolgens moet u vanuit de gemakkelijke toegangsbalk van uw browser de snelkoppeling voor de( select the shortcut for) extensie " User-Agent Switcher " selecteren.(User-Agent Switcher)
5. Van daaruit moet u uw mobiele webengine selecteren, bijvoorbeeld als u een voor Android geoptimaliseerde webpagina wilt openen, moet u " Android " selecteren. U kunt elk apparaat naar uw voorkeur kiezen.

6. Ga nu naar een willekeurige webpagina en die website zal de mobiel compatibele indeling hebben die u eerder hebt geselecteerd.

PRO TIP: 12 manieren om Google Chrome sneller te maken(12 Ways To Make Google Chrome Faster)
Methode 2: Mobiele websites openen met Mozilla Firefox(Method 2: Open Mobile Websites Using Mozilla Firefox)
Een andere populaire webbrowser is Mozilla Firefox , waarin u een browser-add-on moet toevoegen om toegang te krijgen tot mobiel compatibele websites. Om dit te doen, moet u de volgende stappen uitvoeren:
1. Als op uw bureaublad een Mozilla Firefox -webbrowser is geïnstalleerd, moet u een add-on in uw browser installeren. Om dit te doen, moet u in uw browser op de knop Instellingen klikken en " (Settings)Add-ons " kiezen.

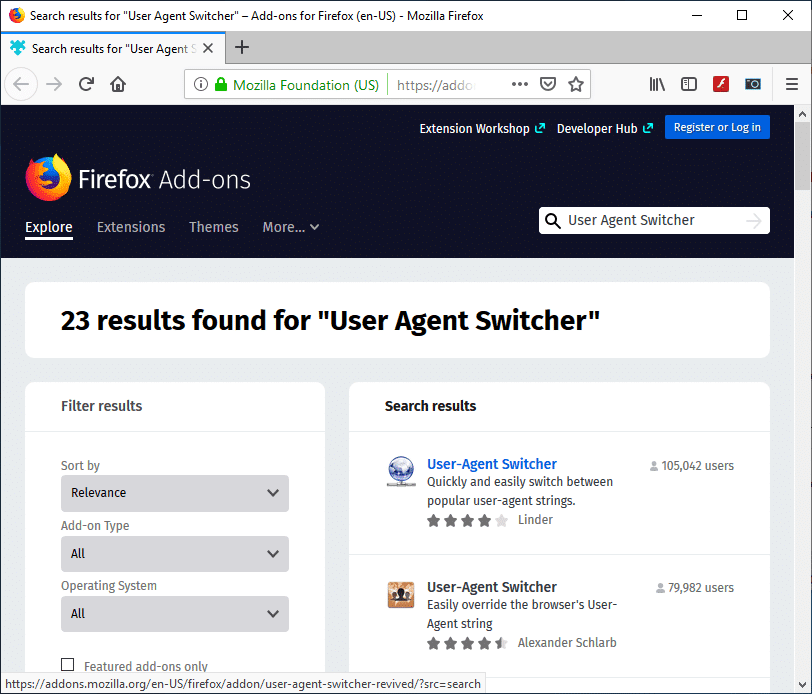
2. Zoek naar de User-Agent Switcher.(Search for the User-Agent Switcher.)

3. Klik nu op het eerste resultaat( first result) van het zoeken naar de User-Agent Switcher - extensie.
4. Klik op de pagina User-Agent Switcher op Toevoegen aan Firefox( Add to Firefox) om de add-on te installeren.

5. Zodra de add-on is geïnstalleerd, moet u Firefox opnieuw opstarten .
6. De volgende keer dat u uw browser opent, ziet u een snelkoppeling van de User-Agent Switcher-extensie.(shortcut of the User-Agent Switcher extension.)
7. Klik op het snelkoppelingspictogram(shortcut icon) en kies de standaard User-Agent Switcher(choose the default User-Agent Switche) . U hebt de mogelijkheid om elk mobiel(Mobile) apparaat, desktopbrowser en besturingssysteem(Operating System) te kiezen .

8. Open nu elke website die wordt geopend in de mobiele versie van de website in uw desktopbrowser. (mobile version of the website on your desktop browser. )

Methode 3: Opera Mini Simulator gebruiken (verouderd)(Method 3: Using Opera Mini Simulator (Deprecated))
Opmerking:(Note:) deze methode werkt niet meer; gebruik de volgende.
Als je de bovenstaande twee methoden om de User Agent Switcher -optie te gebruiken niet leuk vindt, heb je nog steeds een andere manier om een voor mobiel geoptimaliseerde versie van een website in je desktopbrowser te bekijken met behulp van een andere populaire simulator: Opera Mini Mobile Website Simulator . Hier zijn de stappen om toegang te krijgen tot de mobiele versie van een website in uw pc-webbrowser met behulp van de Opera Mini Simulator :
- U kunt elke gewenste webbrowser starten( start any web browser) .
- Typ in de adresbalk en navigeer naar de webpagina Opera Mini Mobile Website Simulator.(Opera Mini Mobile Website Simulator webpage.)
- Om de simulator te gaan gebruiken, moet u enkele machtigingen geven, klik op Akkoord.(Agree.)
- De volgende keer dat u sites in uw browser opent, is deze in een voor mobiel geoptimaliseerde versie.
Methode 4: Ontwikkelaarstools gebruiken: Element inspecteren(Method 4: Use Developer Tools: Inspect Element)
1. Open Google Chrome.
2. Klik nu met de rechtermuisknop( right-click) op een pagina (die u als mobiel-compatibel wilt laden) en kies Inspect Element/Inspect.

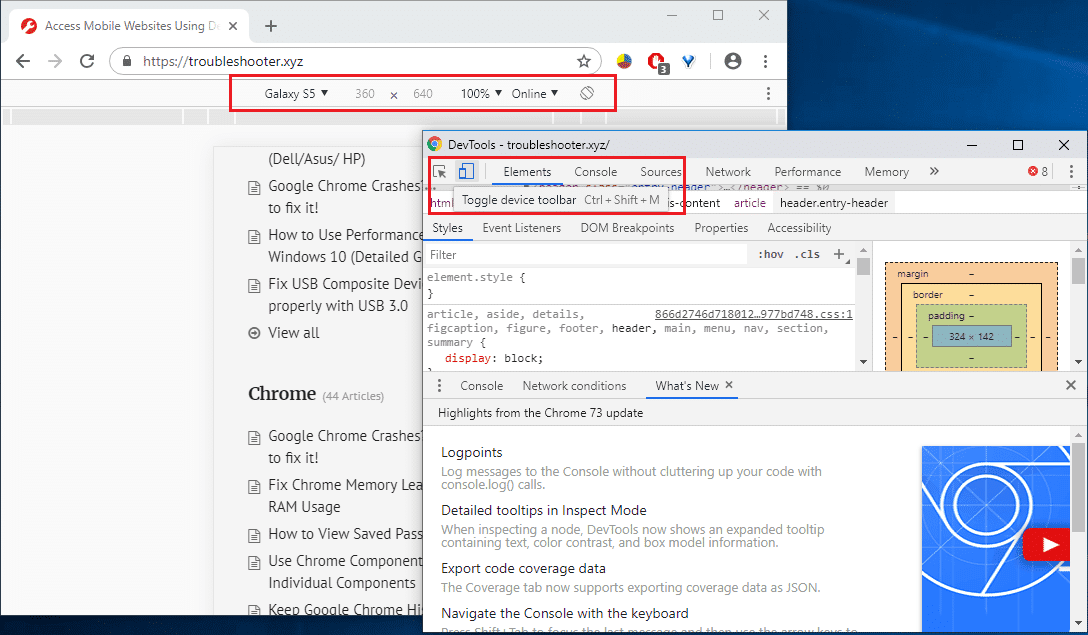
3. Hierdoor wordt het venster Developer's Tool geopend.(Tool)
4. Druk op Ctrl + Shift + M en u zult zien dat er een werkbalk zal verschijnen.

5. Selecteer in de vervolgkeuzelijst een apparaat(select any device) , bijvoorbeeld iPhone X.

6. Geniet van de mobiele versie van de website in uw desktopbrowser.
Aanbevolen:(Recommended:)
- Schakel Windows Defender permanent uit in Windows 10(Permanently Disable Windows Defender in Windows 10)
- Waarom moet u snel opstarten uitschakelen in Windows 10?(Why do You need To Disable Fast Startup In Windows 10?)
- Fix Blue Screen of Death-fout op Windows 10(Fix Blue Screen of Death error on Windows 10)
- Rekenmachine repareren werkt niet in Windows 10(Fix Calculator Not Working in Windows 10)
Ik hoop dat dit artikel nuttig was. U kunt nu gemakkelijk toegang krijgen tot mobiele websites met behulp van de desktopbrowser( Access Mobile Websites Using the Desktop browser) , maar als u nog vragen heeft over deze tutorial, stel ze dan gerust in het opmerkingengedeelte.
Related posts
Hoe de wachtrij in Spotify op desktop en mobiel te wissen
Hoe u iedereen kunt zien op Zoom (op desktop en mobiel)
Een screenshot maken op Netflix (desktop en mobiel)
Wachtwoord wijzigen op Netflix (mobiel en desktop)
Schakelen tussen browsertabbladen met de sneltoets
6 manieren om duplicaten in Google Spreadsheets te verwijderen
Start de webbrowser altijd standaard in de privénavigatiemodus
Cameratoegang toestaan op Snapchat
Verplaats eenvoudig e-mails van het ene Gmail-account naar het andere
Videogesprekken voeren op Telegram (op mobiel en desktop)
Hoe u JavaScript in uw browser in- of uitschakelt
E-mail-ID controleren die aan uw Facebook-account is gekoppeld
Hoe zet je een YouTube-video op Repeat op desktop of mobiel?
Hoe maak je één pagina liggend in Word
Torrents gebruiken op mobiele apparaten van Apple
3 manieren om wifi-toegang te delen zonder het wachtwoord te onthullen
Hoe krijg ik toegang tot mijn Google Cloud? (2022)
Hoe Google- of Gmail-profielfoto verwijderen?
Toegang krijgen tot het Sound Control Panel op Windows 10
Hoe WhatsApp-groepscontacten te extraheren (2022)
