Opmaakmarkeringen weergeven in Word
Als je ooit een complex Word -document hebt gemaakt, ben je waarschijnlijk die frustrerende problemen tegengekomen waarbij je een opsommingsteken of alinea met tekst gewoon niet correct uitgelijnd kunt krijgen of waarbij sommige tekst steeds afbreekt op een andere pagina wanneer je het nodig hebt op dezelfde pagina staan.
Om dit soort problemen op te lossen, moet u de opmaak van het document soms handmatig aanpassen. In Word wordt de tekst van het document apart van de opmaak opgeslagen. Dit is goed omdat het het gemakkelijker maakt om de opmaak te bewerken zonder tekst te verliezen.
In dit artikel ga ik je vertellen hoe je opmaakmarkeringen in Word - documenten kunt weergeven. Deze opmaakmarkeringen omvatten tabs, koppeltekens, spaties, alineamarkeringen, verborgen tekst, pagina-einden, enz. Ik zal ook praten over een andere functie in Word genaamd Reveal Formatting , waarmee u alle opmaak kunt zien die op elke geselecteerde tekst is toegepast.
Opmaakmarkeringen weergeven
Er zijn twee manieren om opmaak of alineamarkeringen in Word weer te geven : ofwel met de knop op het alinealint(Paragraph) of door naar Word – Opties(Options) te gaan . Bij de laatste methode worden de opmaakmarkeringen altijd voor alle documenten weergegeven. Met behulp van de knop kunt u de weergave van de markeringen omschakelen en dit heeft alleen invloed op momenteel geopende documenten.
Om alineamarkeringen in Word te bekijken , klikt u op het tabblad Start(Home) in het lint en vervolgens op de alineamarkering in het gedeelte Alinea(Paragraph) .

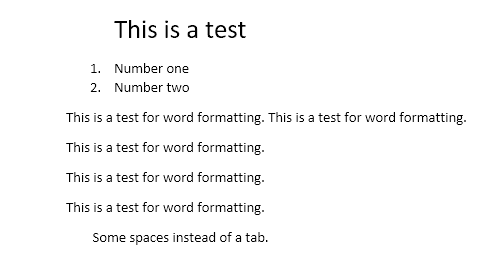
Als voorbeeld heb ik hier wat tekst in Word met basisopmaak:

Als ik nu op de bovenstaande knop klik, zie ik meteen alle opmaakmarkeringen in het document.

De lijnen met de pijl naar rechts zijn tabs en de enkele stippen zijn spaties. De verborgen tekst is onderstreept met een stippellijn en het pagina-einde wordt onderaan weergegeven. Als u altijd een bepaalde opmaakmarkering wilt weergeven, kunt u dat doen door op Bestand(File) en vervolgens op Opties(Options) te klikken .

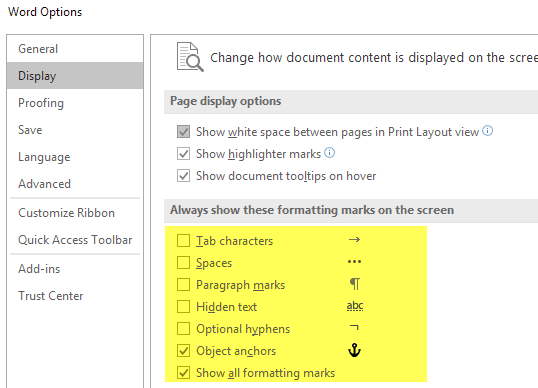
Klik nu op Weergeven(Display) in het linkermenu en je ziet een sectie met de naam Altijd deze opmaakmarkeringen op het scherm tonen(Always show these formatting marks on the screen) .

Onderaan de lijst kunt u er ook voor kiezen om alle opmaakmarkeringen weer te geven als u dat wilt. Laten we het nu hebben over de onthullingsopmaakoptie in Word .
Opmaak onthullen
Naast het bekijken van alinea- en opmaakmarkeringen in een Word -document, is het soms handig om te zien wat voor soort opmaak op tekst is toegepast. Dit lijkt een beetje op HTML en CSS , als je bekend bent met die webprotocollen.
Om de opmaak in Word te onthullen , drukt u gewoon op SHIFT + F1 en er verschijnt een dialoogvenster aan de rechterkant van het scherm.

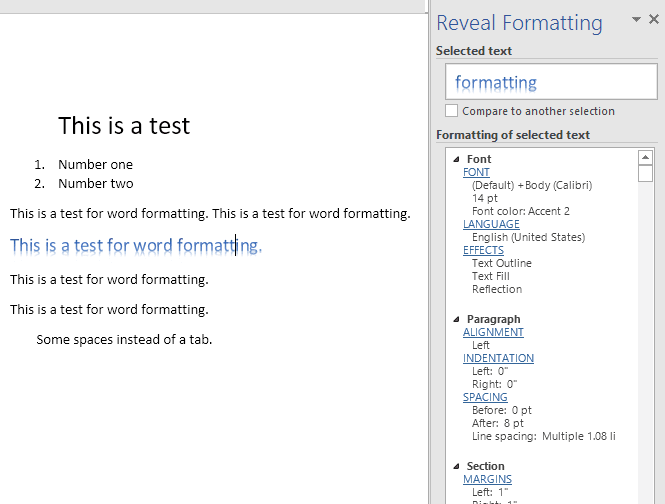
Klik nu gewoon ergens in uw document of selecteer wat tekst en u kunt alle toegepaste opmaak zien, inclusief het lettertype, de taal, effecten, enz. Het zal u ook de opmaak vertellen die is toegepast op de alinea en de sectie. Dit is erg handig als u precies wilt zien welke opmaak is gebruikt om een bepaalde look voor bepaalde tekst te produceren.
Het is ook vermeldenswaard dat de blauwe links in het dialoogvenster klikbaar zijn. Dus laten we zeggen dat je het lettertype wilt wijzigen, klik gewoon op FONT en het dialoogvenster Lettertype(Font) zal verschijnen.

Hetzelfde geldt voor effecten(Effects) , uitlijning(Alignment) , inspringing(Indentation) , spatiëring(Spacing) , marges(Margins) , enz. Dit is een andere geweldige manier om de opmaak te bewerken van een geselecteerd stuk tekst dat problemen kan veroorzaken. Dit zijn vrijwel alle manieren waarop u de opmaak kunt bewerken of de opmaak in een Word- document kunt bekijken. Als je vragen hebt, voel je vrij om commentaar te geven. Genieten van!
Related posts
Gebruik Format Painter in Word om opmaak te kopiëren en te plakken
Automatisch een back-up maken van een Word-document naar OneDrive
Een wenskaart maken met MS Word
Opmerkingen toevoegen of verwijderen in Word
Afdruk samenvoegen in Word gebruiken om brieven, etiketten en enveloppen te maken
Breakoutruimtes maken in Microsoft Teams
Microsoft Word reageert niet? 8 manieren om het te repareren
Ultieme gids voor het repareren van een beschadigd of beschadigd Word-bestand
Afdrukken op een envelop in Microsoft Word
Snel een inhoudsopgave toevoegen aan een Word-document
Een voorblad toevoegen aan een Word-document
Wijzigingen in Word volgen (online, mobiel en desktop)
Een Excel-bestand veilig met een wachtwoord beveiligen
Formules maken en gebruiken in tabellen in Word
Hoe u Outlook-e-mails doorstuurt naar Gmail
Labels maken in Word vanuit een Excel-spreadsheet
Gantt-diagrammen maken in Microsoft Excel
De 30+ beste Microsoft Word-sneltoetsen voor het toetsenbord
Hoe maak je een boekje in Word
15 PowerPoint-tips en -trucs om uw presentaties te verbeteren
